phpcms整合百度ueditor编辑器方法
最近学技巧玩phpcms的时候发现phpcms自带的编辑器并不是那么的好用,并且不是很直观,小编看见了其他的程序都是可以整合百度的编辑器的,之前织梦小编也整合过一次,就想phpcms也是可以做到的,所以就找了相关的技术文档,进行修改并且调试,终于在phpcms上面调试成功了。
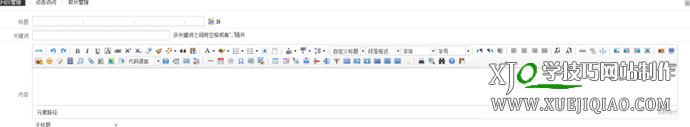
修改后的效果:
是不是感觉多一个word文档了呢,百度编辑器更新后确实功能增加了不少,下面我们就来看看是怎么实现的吧。
1、首先我们要到百度去下载这个编辑器,下载的版本与您的网站的编码格式一定要一样的,下载地址是:http://ueditor.baidu.com/website/
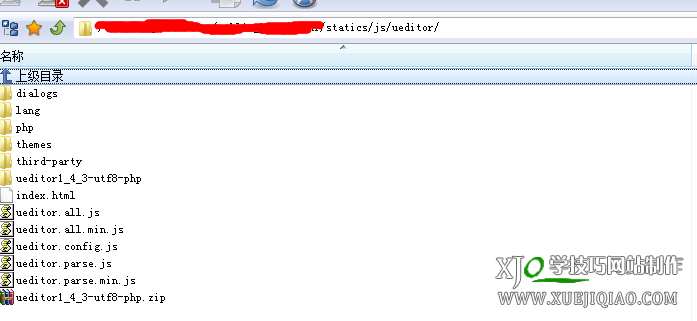
2、然后在\statics\js\这个目录下建立ueditor,然后把您下载好的文件传入上去之后解压,解压之后的目录结构是这样的:
phpcms目录结构

3、这一部分是最重要的也是关键的一部分,就是修改我们的源代码,就是
把以前的那个调用换成百度的调用,这样我们就可以实现这样的功能了,那么具体的找到;/phpcms/libs/classes/form.class.php,找到以下的代码大概是在18-21行,如下代码:
if(!defined('EDITOR_INIT')) {
$str = '<script type="text/javascript" src="'.JS_PATH.'ckeditor/ckeditor.js"></script>';
define('EDITOR_INIT', 1);
}
然后替换成以下代码:
if(!defined('EDITOR_INIT')) {$str.= '<script type="text/javascript" src="'.JS_PATH.'ueditor/ueditor.config.js"></script>';$str.= '<script type="text/javascript" src="'.JS_PATH.'ueditor/ueditor.all.js"></script>';$str.= '<link rel="stylesheet" href="'.JS_PATH.'ueditor/themes/default/css/ueditor.css"/>';$str.= '<script type="text/javascript" src="'.JS_PATH.'swfupload/swf2ckeditor.js"></script>'; define('EDITOR_INIT', 1); } $str.= "<script type=\"text/javascript\">\r\n"; $str.= "var editor = new baidu.editor.ui.Editor();editor.render('$textareaid');\r\n"; $str.= '</script>'
大撒旦撒
-
用微信 “扫一扫”
将文章分享到朋友圈。
关注公众号:xue-jiqiao
本文版权归原作者所有,转载请注明原文来源出处,学技巧网站制作感谢您的支持!



