CSS制作凹圆环特效
发布时间:2014-09-15 16:30:24 来源/作者:学技巧网页制作 分类:CSS样式 阅读:0次 点评一下
(www.xuejiqiao.com)提示:可修改后再运行代码!
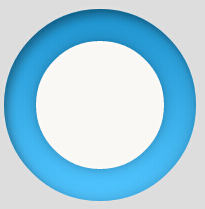
就是在地面上打凿出凹的圆环效果,利用linear-gradient线性渐变增强内环质感,再用伪类after元素设置中心圆凸块的位置以及大小与跟内环之间的阴影度,然后设置内环的颜色就行了;第四个环上面的第二小凸块也同样适用伪类after元素然后设置z-index的顺序。
在linear-gradient段内可以见到各种浏览器支持提示,Firefox Chrome完美效果,IE8以下效果不怎么样, 如果IE采用css3pie.com的htc插件应该会好一些。

本文版权归原作者所有,转载请注明原文来源出处,学技巧网站制作感谢您的支持!
相关网页特效
发表评论: