Photoshop制作非常流畅的火焰字中秋
这里的火焰字也是用手工来完成。过程:先设置好想要的文字或图形;然后用火焰素材按照文字的笔画分段做变形处理;制作的方法非常简单,不过操作的时候需要细心和耐心。
最终效果
 |
|
1、新建一个1000 * 750像素,分辨率为72的画布,背景填充黑色。 新建一个组,保持图1到本机,文字为PNG格式,用PS打开,拖到新建的组里面,并调整好位置。按住Ctrl + 鼠标左键点击图层面板文字缩略图载入文字选区,如图2。 |
 <图1> |
 <图2> |
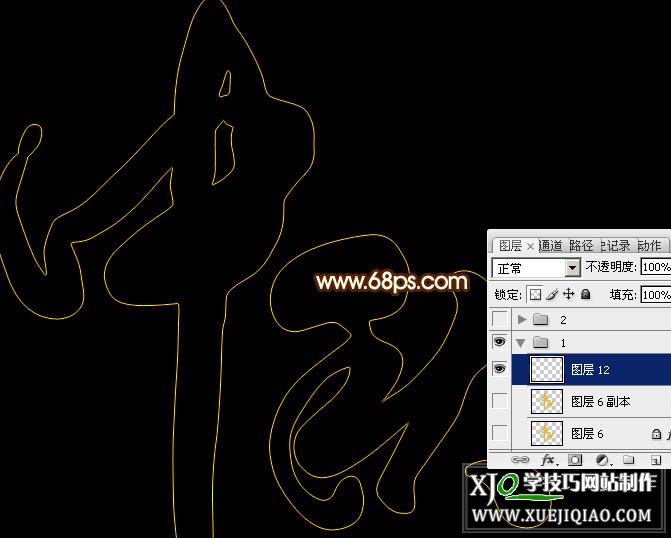
| 2、新建一个图层,选择菜单:编辑 > 描边,数值为1,颜色为黄色,确定后取消选区,再把原文字图层隐藏,效果如下图。 |
 <图3> |
|
3、文字边框有了,下面我们就沿着文字边线添加火焰素材。在图层的最上面新建一个组。 保持图4的大图到本机,用PS打开,拖到新建的组里面。 |
 <图4 点小图查看大图> |
| 4、用套索工具选取下图所示的火焰部分,按Ctrl + J 复制到新的图层,混合模式改为“变亮”,再把原素材隐藏,效果如图6。 |
 <图5> |
 <图6> |
| 5、选择菜单:编辑 > 变换 > 水平翻转,效果如下图。 |
 <图7> |
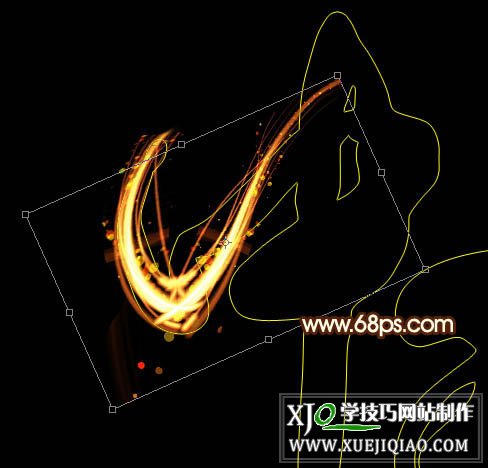
| 6、按Ctrl + T 变形,先移到文字左侧,稍微缩小一点,并调整一下角度,如图8。调整好后不要确定。 |
 <图8> |
| 7、在变形框中间右键选择“变形”,如下图。 |
 <图9> |
| 8、先调整顶部的节点,按照文字的笔刷调弯一点。 |
 <图10> |
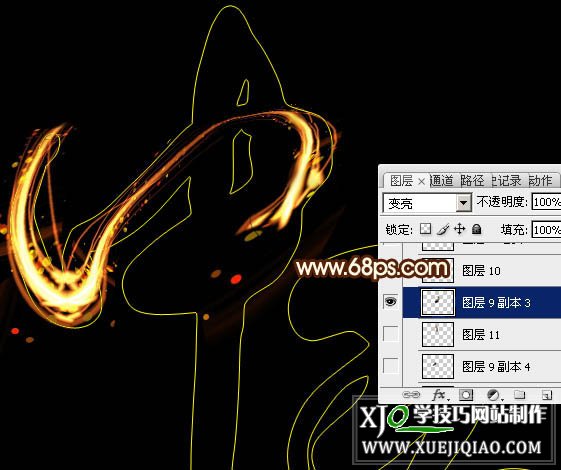
| 9、调节底部的节点,同样按照画笔走向调整,如图11,然后回车确定,效果如图12。 |
 <图11> |
 <图12> |
| 10、用套索工具选取超出的部分,按Delete键删除,然后取消选区。 |
 <图13> |
 <图14> |
| 11、顶部的笔画还不够圆润,需要处理一下。用套索工具选取顶部的区域,如下图。 |
 <图15> |
| 12、按Ctrl + T 变形。 |
 <图16> |
| 13、在变形框里右键选择“变形”,如下图。 |
 <图17> |
| 14、调整节点,如图18,自己满意后回车确定,效果如图19。 |
 <图18> |
 <图19> |
| 15、回到原火焰素材,同样选取下图所示的火焰部分,按Ctrl + J 复制到新的图层,混合模式改为“变亮”,如下图。 |
 <图20> |
| 16、同上的方法对火焰进行变形处理,过程如图21 - 24。 |
 <图21> |
 <图22> |
 <图23> |
 <图24> |
| 17、再同样的方法制作下一个笔刷,如下图。 |
 <图25> |
| 18、打开第二张火焰素材,保持到本机,并用PS打开,拖进来。 |
 <图26> |
| 19、同上的方法做变形处理,效果如下图。 |
 <图27> |
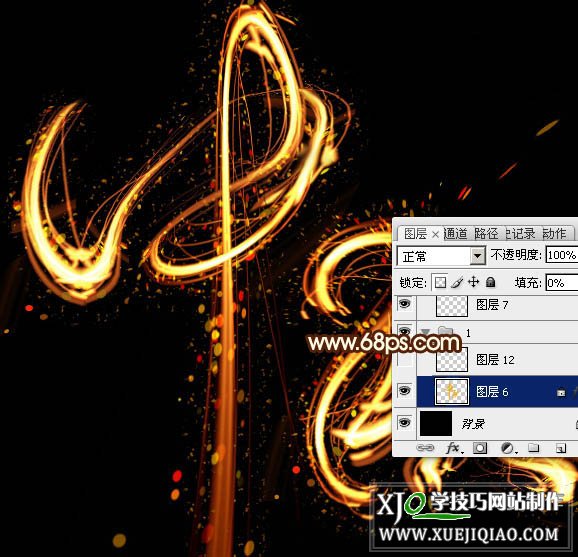
| 20、其它笔画的制作方法一样,效果如下图。 |
 <图28> |
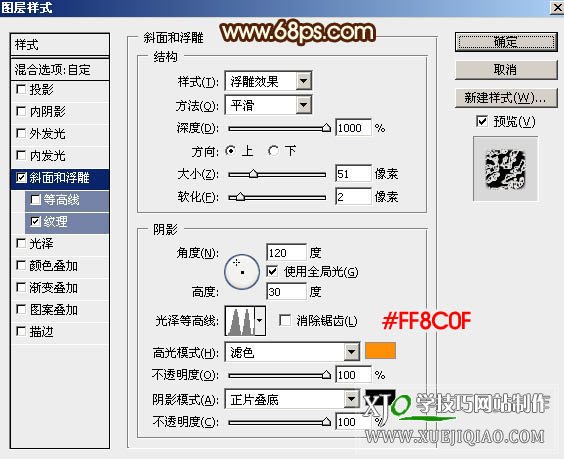
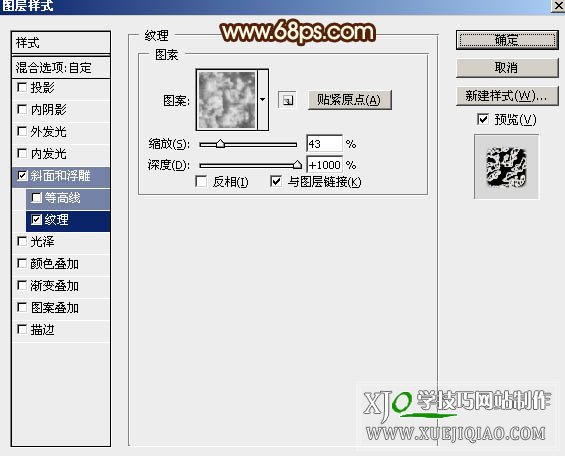
| 21、回到原文字图层,然后双击缩略图载入图层样式,设置斜面和浮雕,等高线,参数设置如图29,30,确定后把填充改为:0%,效果如图31。这一步给文字边缘增加小点。 |
 <图29> |
 <图30> |
 <图31> |
| 最后微调一下细节,完成最终效果。 |
 |
本文版权归原作者所有,转载请注明原文来源出处,学技巧网站制作感谢您的支持!
发表评论:
Photoshop教程
最新Photoshop教程
最新建站教程
猜你也喜欢看这些
-
对头像照片祛痘磨皮美化的PS技巧
栏目:https://www.xuejiqiao.com/video/photoshop
-
PS移花接木:给美女头像照片换脸教程
栏目:https://www.xuejiqiao.com/video/photoshop
-
PS最简单的头发丝破解之谜 不需要通道也能扣发丝
栏目:https://www.xuejiqiao.com/video/photoshop
-
PS视频:把一只大熊猫变成一个大美女的全国过程
栏目:https://www.xuejiqiao.com/video/photoshop
-
Photoshop拼图场景天空之城
栏目:https://www.xuejiqiao.com/video/photoshop