DEDECMS列表分页样式css代码
其实织梦自带默认的也有列表分页样式,或者内容分页的样式,但是感觉不怎么好看,今天学技巧整理了两种列表分页样式,供大家学习使用。
第一种样式:
模板代码调用
<div class="pagination-wrapper">
<div class="pagination">
{dede:pagelist listsize='5' listitem='info,index,end,pre,next,pageno'/}
</div>
</div>
CSS样式:
/*pages*/
.pagination-wrapper {
clear:both;
padding:1em 0 2em 0;
text-align:center;
}
.pagination {
display: inline-block;
*display: inline;
*zoom: 1;
font-size:12px;
border-radius: 3px;
box-shadow: 0 1px 2px rgba(0, 0, 0, 0.05);
}
.pagination li{
list-style: none;
display: inline;
float: left;
line-height: 1em;
text-decoration: none;
border: 1px solid #ddd;
border-left-width: 0;
}
.pagination li a {
display: inline-block;
padding: .5em .8em;
background-color: #f9f9f9;
color: #999;
}
.pagination li a:link{
background:#fff;
color: #4C78A5;
}
.pagination li a:hover{
text-decoration:none;
}
.pagination li a:link:hover {
color: #000;
}
.pagination li.thisclass {
background-color: #f9f9f9;
color:#999;
}
.pagination li:first-child {
border-left-width: 1px;
border-radius: 3px 0 0 3px;
}
.pagination li:last-child{
border-radius: 0 3px 3px 0;
}
.pagination .pageinfo{
color: #444;
}
效果图:
第二种:
模板调用代码:
<div class="tabs"><ul class="nav">{dede:pagelist listitem="info,index,end,pre,next,pageno" listsize="5"/}</ul></div>
CSS样式:
.tabs ul.nav {float:left; padding-bottom:4px; padding-top: 20px;padding-left:18px;}
.tabs ul.nav li{margin-right:1px;float:left ;width:auto;min-width:62px; height:32px;font-size:14px;color:#fff;line-height:32px;background:#A6A6A6;text-decoration:none;text-align:center; }
.tabs ul.nav li a{display:block; color:#fff;background:#439F00;width:auto;min-width:62px; height:32px;}
.tabs ul.nav a:hover{background:#A6A6A6;}
.tabs ul.nav .thisclass{background:#646464;width:32px;height:32px;font-size:19px;color:#fff;line-height:32px;text-decoration:none;text-align:center;margin-right:1px;}
.tabs ul.nav .pageinfo{padding-left: 10px;padding-right: 10px;}
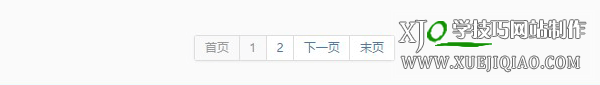
效果图:

总结:颜色和字体大小可以自行修改。可以保存下来留着以后使用!
-
用微信 “扫一扫”
将文章分享到朋友圈。
关注公众号:xue-jiqiao
本文版权归原作者所有,转载请注明原文来源出处,学技巧网站制作感谢您的支持!
发表评论:
最新建站教程
猜你也喜欢看这些



