第一讲:XHTML CSS基础知识
一、xhtml css基础知识
首先说一下我们这节课的知识点
文档类型
语言编码
html标签
css样式
css优先级
css盒模型组成
1)文档类型
当我们用dreamweaver新建一下html格式文档时,查看源代码,会发现代码最上部有如下这句话:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
这句话标明本文档是过渡类型,另外还有框架和严格类型,目前一般都采用过渡类型,因为浏览器对XHTML的解析比较宽松,允许使用HTML4.01中的标签,但必须符合XHTML的语法。许多朋友在制作页面时,往往喜欢把这句删除掉,在这里建议大家一定要保留这句话,删除它后可能引起某些样式表失效或其它意想不到的问题。
2)语言编码
接下来我们还会发现这样一句话:
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
它标示文档的语言编码。就像我们平时所说的汉语、英语一样。这里的gb2312告诉浏览器,本文档采用简体中文编码;还有一种常用的编码是UTF-8编码,它是国际通用的编码。不管我们采用哪种编码,有一点就是包含的css样式表和其它文件也必须和本文档的编码一样,要不就会出现乱码。
3)html标签
html标签在页面中都必须结束。成对的标签以“/标签名”结束,有些单一的标签在本身的结尾打上/来结束,这是xhtml代码编写的规范。
成对的标签:
<head>{...}</head>
<body>{...}</body>
<div>{...}</div>
<span>{...}</span>
<p>{...}</p>
......
单一的标签:
<img src="" />
<br />
.......
还需说明一点的是按xhtml规范,标签必须用小写。
4)css样式
加载css样式有以下四种
外部样式
内部样式
行内样式
导入样式
<link href="layout.css" rel="stylesheet" type="text/css" />
这种形式是把css单独写到一个css文件内,然后在源代码中以link方式链接。它的好处是不但本页可以调用,其它页面也可以调用,是最常用的一种形式。
<style>
h2 { color:#f00;}
</style>
这种形式是内部样式表,它是以<style>和</style>结尾,写在源代码的head标签内。这样的样式表只能针对本页有效。不能作用于其它页面。
<p style="font-size:18px;">内部样式</p>
这种在标签内以style标记的为行内样式,行内样式只针对标签内的元素有效,因其没有和内容相分离,所以不建议使用。
@import url("/css/global.css");
链接样式是以@import url标记所链接的外部样式表,它一般常用在另一个样式表内部。如layout.css为主页所用样式,那么我们可以把全局都需要用的公共样式放到一个global.css的文件中,然后在layout.css中以@import url("/css/global.css")的形式链接全局样式,这样就使代码达到很好的重用性。
5)css优先级
id优先级高于class
后面的样式覆盖前面的
指定的高于继承
行内样式高于内部或外部样式
总结:单一的(id)高于共用的(class),有指定的用指定的,无指定则继承离它最近的
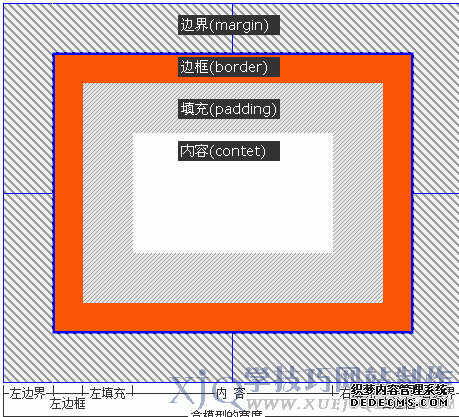
6)css盒模型组成
css盒模型是本节教程的重点。前面几个知识点,如果您会用表格布局的话,就非常好理解和掌握了。这里的盒模型是和table布局的一个不同点。学习web标准,首先要弄懂的就是这个盒模型,这就是DIV排版的核心所在。传统的表格排版是通过大小不一的表格和表格嵌套来定位排版网页内容,改用CSS排版后,就是通过由CSS定义的大小不一的盒子和盒子嵌套来编排网页。这种排版方式的网页代码简洁,表现和内容相分离,维护方便,能兼容更多的浏览器,比如PDA设备也能正常浏览。
那么它为什么叫盒子呢?先说说我们在网页设计中常听的属性名:内容(content)、填充(padding)、边框(border)、边界(margin), CSS盒子模式都具备这些属性。

我们可以把它想像成现实中上方开口的盒子,然后从正上往下俯视,边框相当于盒子的厚度,内容相对于盒子中所装物体的空间,而填充呢,相当于为防震而在盒子内填充的泡沫,边界呢相当于在这个盒子周围要留出一定的空间,方便取出。是不是这样就很容易理解盒模型了。
所以整个盒模型在页面中所占的宽度是由左边界+左边框+左填充+内容+右填充+右边框+右边界组成,而css样式中width所定义的宽度仅仅是内容部分的宽度,这是许多朋友容易搞混的地方
这里的边界我们也称之为:外边距、外补丁;填充也叫:内边距、内补丁。
如果现在您对CSS盒模型理解还不够透彻,继续往下看,后来的章节会都会应用到盒模型实例。
-
用微信 “扫一扫”
将文章分享到朋友圈。
关注公众号:xue-jiqiao
本文版权归原作者所有,转载请注明原文来源出处,学技巧网站制作感谢您的支持!
发表评论:
最新建站教程
猜你也喜欢看这些



