PHP留言板留言信息读取展示
conn.php 数据库连接
conn.php 记录着留言板与数据库交互时的连接信息,在我们需要连接操作数据库时,使用 PHP require 语法引用该文件即可,而无需在每个页面都重复该段连接数据库的代码。
该文件具体内容如下:
<!--?php conn="@mysql_connect("localhost","root","root123");"--><!--?php-->
若您将本教程留言板的源代码用于实际的项目,请将上面数据库的相关信息做对应的修改。
config.php 系统配置文件
系统配置文件用于配置一些系统需要的参数,如本例中每页留言显示的数目等:
<!--?php pagesize="3;" gb_password="123456;"--><!--?php-->
index.php 留言读取显示
index.php 用于留言板留言数据的读取显示。一般留言都会有较多条,因此从数据库中读取并显示留言时需要用到数据分页,如果对数据分页技术还不熟悉,请参阅《PHP 数据分页》。
关键代码片段如下:
读取并显示当前页留言
// 引用相关文件
require("./conn.php");
require("./config.php");
// 确定当前页数 $p 参数
$p = $_GET['p']?$_GET['p']:1;
// 数据指针
$offset = ($p-1)*$pagesize;
// 查询当前页显示记录 SQL
$query_sql = "SELECT * FROM guestbook ORDER BY id DESC LIMIT $offset , $pagesize";
$result = mysql_query($query_sql);
// 如果出现错误并退出
if(!$result) exit('查询数据错误:'.mysql_error());
// 循环输出当前页显示数据
while($gb_array = mysql_fetch_array($result)){
echo $gb_array['nickname'],' ';
echo '发表于:',date("Y-m-d H:i", $gb_array['createtime']),'<br>';
echo '内容:',nl2br($gb_array['content']),'<br><hr>';
// 回复
if(!empty($gb_array['replytime'])) {
echo '----------------------------<br>';
echo '管理员回复于:',date("Y-m-d H:i", $gb_array['replytime']),'<br>';
echo nl2br($gb_array['reply']),'<br><br>';
}
echo '<hr>';
}
输出分页格式
// 计算留言页数
$count_result = mysql_query("SELECT count(*) FROM guestbook");
$count_array = mysql_fetch_array($count_result);
$pagenum = ceil($count_array['count(*)']/$pagesize);
// 数据显示
echo '共 ',$count_array['count(*)'],' 条留言';
// 页数 >1 显示分页
if ($pagenum > 1) {
for($i=1;$i<=$pagenum;$i++) {
if($i==$p) {
echo ' [',$i,']';
} else {
echo ' <a href="index.php?p=',$i,'" data_ue_src="index.php?p=',$i,'">',$i,'</a>';
}
}
}
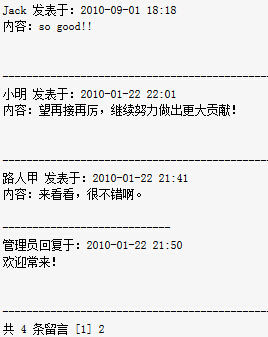
显示效果 可以在数据库里面手工(利用 phpMyAdmin)写入若干条测试数据以测试显示效果。在保证读取显示无误后,后面设计用户留言入库出现问题时,便可排除是数据读取显示的问题。
运行显示效果如下:

到此已经完成了数据的读取显示,对于将留言板具体的美化细节在此不再展开叙述了,可下载本节教程源代码包中的完善版查看。
-
用微信 “扫一扫”
将文章分享到朋友圈。
关注公众号:xue-jiqiao
本文版权归原作者所有,转载请注明原文来源出处,学技巧网站制作感谢您的支持!
发表评论:
最新建站教程
猜你也喜欢看这些



