织梦系统基本参数新变量添加图片类型方法
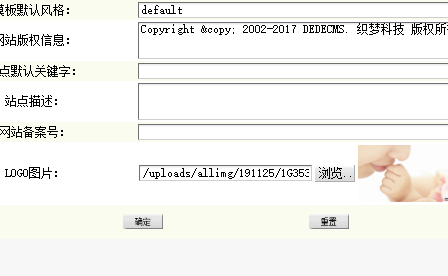
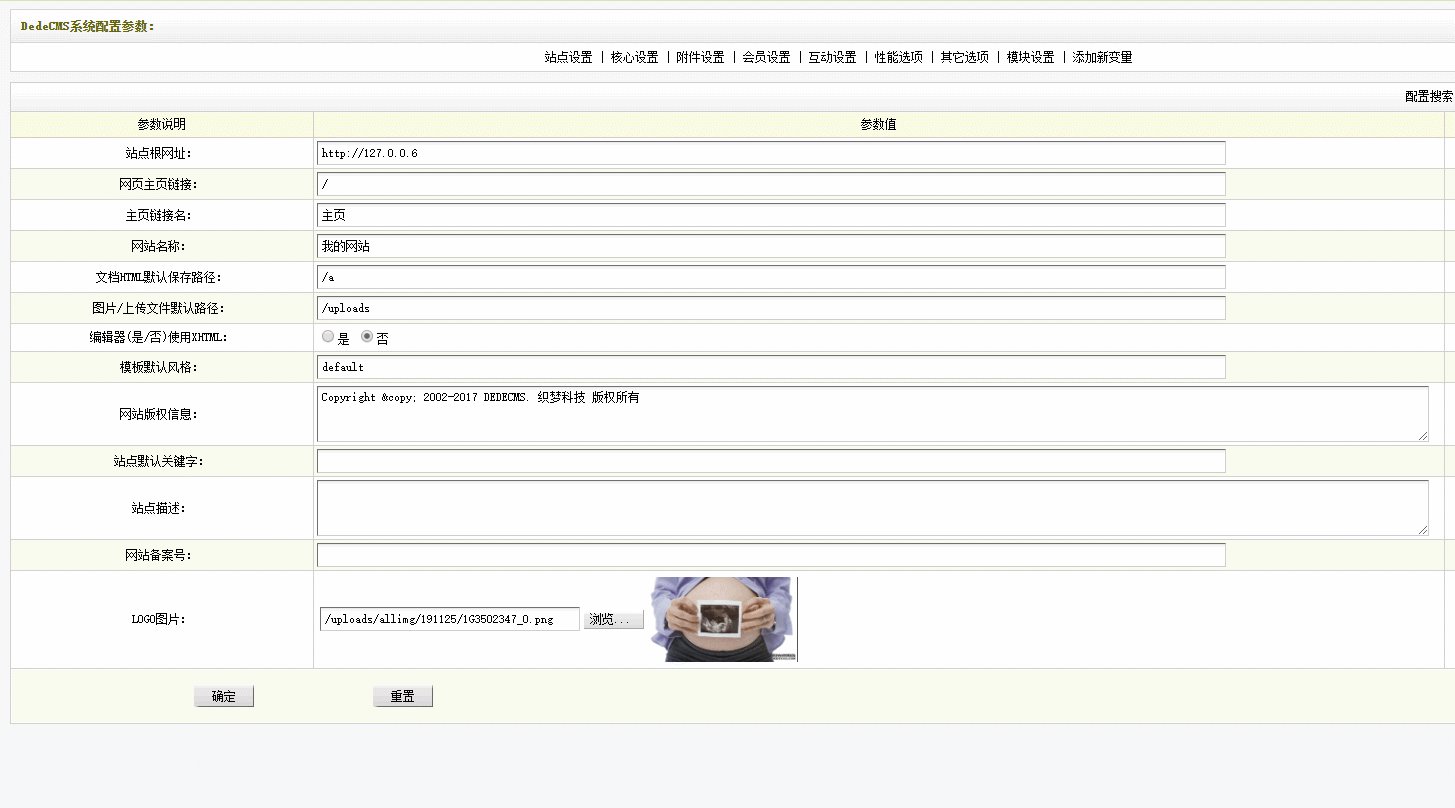
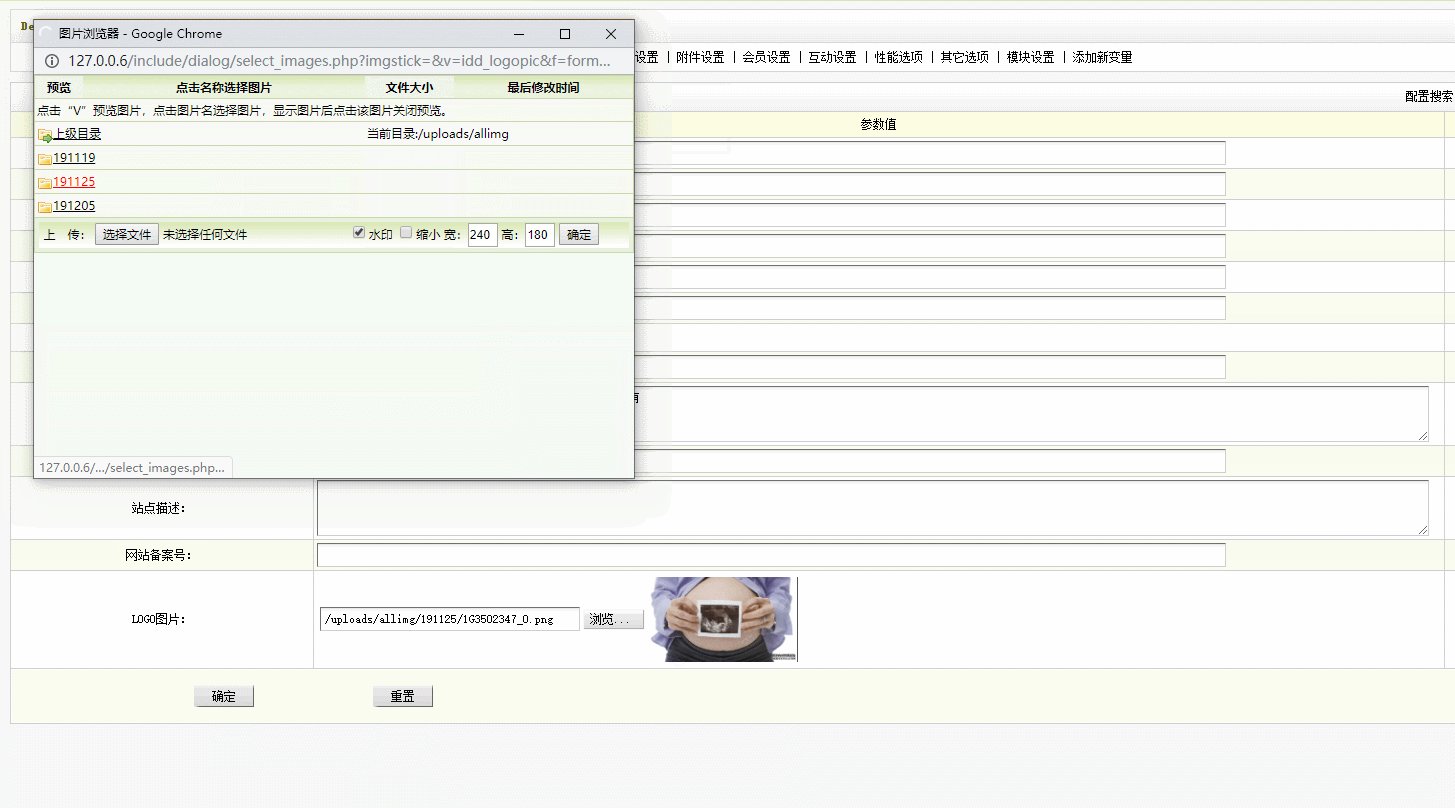
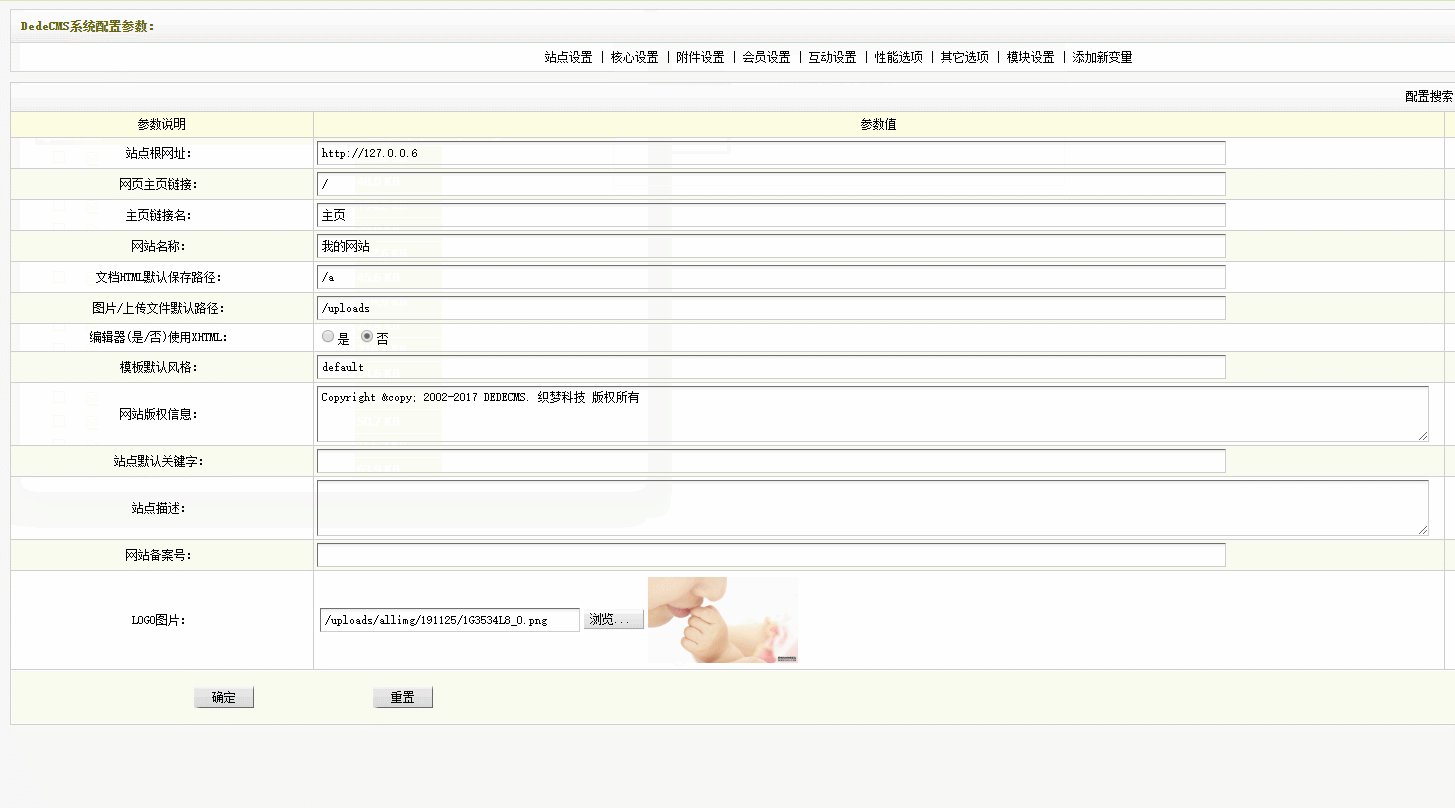
织梦dedeCMS后台系统基本参数默认无法添加自定义图片变量的,从后台上传网站LOGO等图片时非常不便,学技巧为大家分享织梦系统基本参数增加图片新变量功能的方法。如图:


要修改的文件一共一个:
/dede/templets/sys_info.htm
修改之前大家记得备份,以免造成数据出错。
实现方法:
打开“/dede/templets/sys_info.htm”,找到
<script language="javascript" src="../include/js/dedeajax2.js"></script>
<script language="javascript" src="../include/js/jquery/jquery.js"></script>
在下方添加:
<script language="javascript" src="js/main.js"></script>
继续找到:
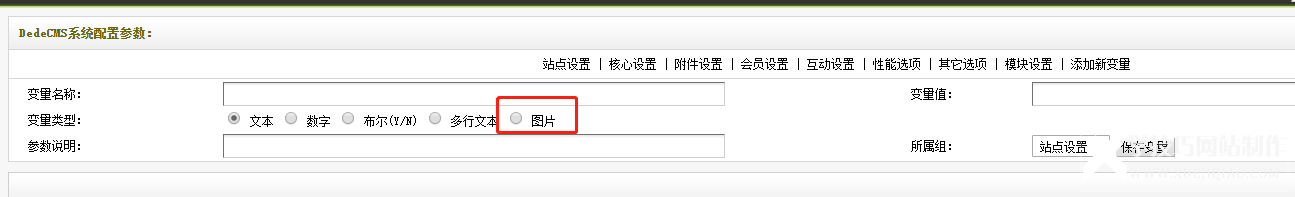
<input type="radio" name="vartype" value="bstring" class='np' />多行文本 </td>
修改为:
<input type="radio" name="vartype" value="bstring" class='np' />
多行文本
<input type="radio" name="vartype" value="pic" class='np' />
图片 </td>
|
找到
echo "<input type='text' name='edit___{$row['varname']}' id='edit___{$row['varname']}' value='{$row['value']}' style='width:30%'>";
|
在下方添加:
}else if($row['type']=='pic')
{
echo "<table><tbody><tr><td><input type='text' name='edit___{$row['varname']}' id='edit___{$row['varname']}' value='{$row['value']}' style='width:250px;'></td>
<td><input type='button' name='set9' value='浏览... 'class='coolbg np' style='width:60px' onClick="."SelectImageN('form1.edit___{$row['varname']}','','idd_{$row['varname']}');"." /></td>
";
if($row['value']){
echo "<td><img src=".$row['value']." style='max-width:150px;max-height: 100px;' id='idd_{$row['varname']}' ></td></tr></tbody></table>";
}else{
echo "<td><img src='images/pview.gif' style='max-width:150px;max-height: 100px;' id='idd_{$row['varname']}'></td></tr></tbody></table>";
}
|

-
用微信 “扫一扫”
将文章分享到朋友圈。
关注公众号:xue-jiqiao
本文版权归原作者所有,转载请注明原文来源出处,学技巧网站制作感谢您的支持!



