WebWatch监测工具
- 软件类型:
- 国产软件
- 软件大小:
- 2.58 MB
- 联系站长:
学技巧
- 技术交流:

- 软件语言:
- 运行环境:
- Windows XP/Vista/7
WebWatch是基调网络专门为网站开发者及页面优化人员开发的一款页面分析工具,它能够帮助开发人员了解页面在IE和Firefox中的实际加载过程及性能瓶颈,持续提高页面性能和用户体验。
功能亮点
支持IE和Firefox浏览器核心的页面监测 。
支持模拟移动平台浏览器访问WAP页面监测 。
支持排除指定外链的监测,精确锁定性能 。
支持监测数据导出和保存,方便记录和分析。
支持自定义HTTP头和域名-IP绑定监测 。
支持记录页面渲染过程和回放 。
实时记录浏览器请求及响应数据,性能精确到毫秒 。
整合Google页面评分工具-PageSpeed 。
详细信息
WebWatch通过嵌入IE浏览器对网络通讯的数据进行监控和分析。 展现Web页面的加载过程,查看HTTP网络层信息和DOM信息,模拟事务流程执行过程,评测流媒体的播放效果。
界面介绍
WebWatch支持3种类型的监测:页面监测、事务流程监测和流媒体监测。监测选项界面包含了很多高级选项,大多数普通监测情况下无需更改任何高级选项,直接点击“监测”按钮即可。当机器安装了Firefox时,用户可以选择Firefox内核进行测试。
页面和事务流程监测结果报表主要包括DOM及源码信息、HTTP瀑布图、汇总信息、渲染过程、诊断信息、HTTP头、正文内容、时间图表等。
流媒体监测结果报表界面主要包括HTTP瀑布图、汇总信息、诊断信息和流媒体信息等。

WebWatch运行环境
Windows XP/Vista/7/8/2003/2008(32/64位)
Internet Explorer 6.0~10.0
Mozilla Firefox 10.0~20.0
IE/Firefox Flash插件(可选)
如何使用本软件
1. 查看web页面的加载过程
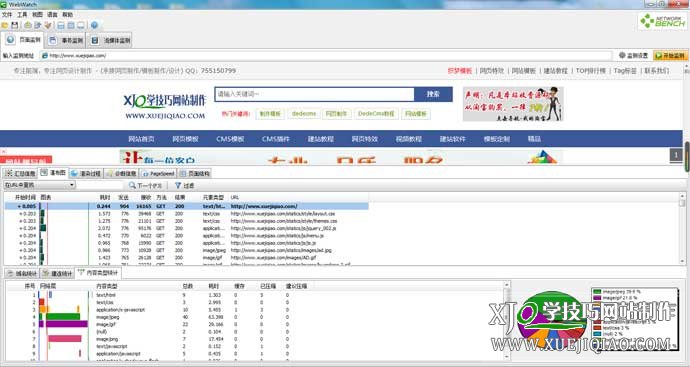
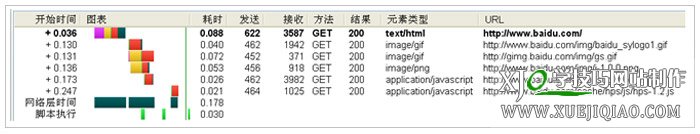
录入url,点击“监测”,页面加载结束后,监测结果会自动显示在浏览器下方的“网络瀑布图”栏。页面加载包括下载网络层数据和执行javascript、页面渲染过程。

1. 查看web页面的加载过程
录入url,点击“监测”,页面加载结束后,监测结果会自动显示在浏览器下方的“网络瀑布图”栏。页面加载包括下载网络层数据和执行javascript、页面渲染过程。

2. 查看页面整体概况
“汇总信息”栏列举了页面ip地址、总下载时间、首屏时间等性能指标的数值;从IP、内容类型和socket连接等不同角度对网络层数据进行了汇总,点击汇总的数值信息,会高亮标记“网络瀑布图”栏内对应的url。

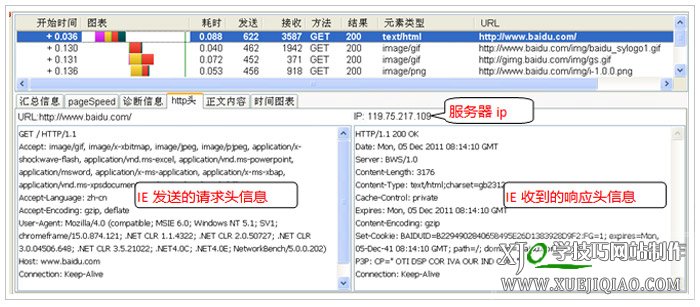
3. 查看HTTP信息
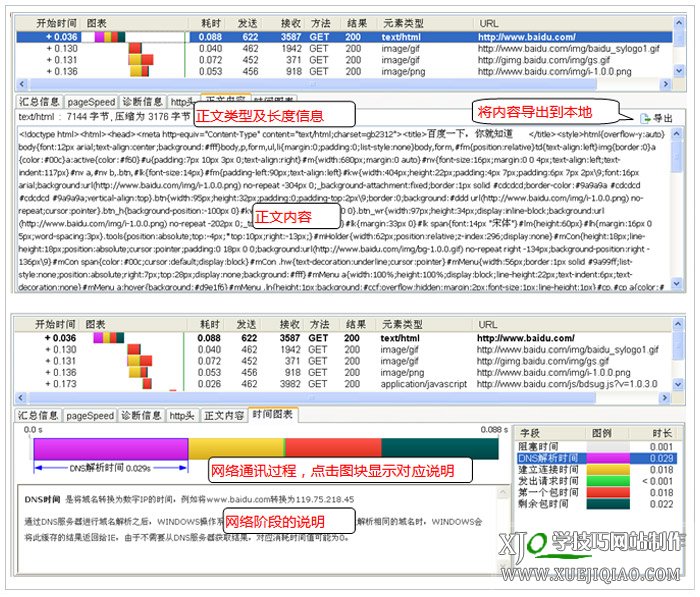
选中“网络瀑布图”栏内某条url,HTTP信息会自动显示在页面信息栏内,其中包括“HTTP头”,“正文内容”和“时间图表”3大类信息

关于HTTP头的详细解释,请查看RFC2616 (http://tools.ietf.org/html/rfc2616)

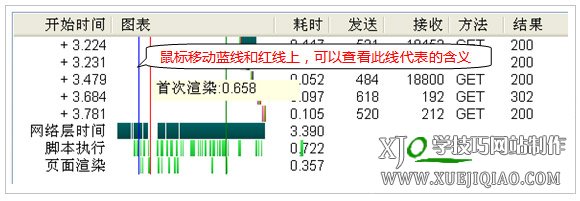
4. 追踪脚本执行过程和页面渲染过程
在“网络瀑布图”下方,还展示了javascript脚本执行和页面渲染的占用情况

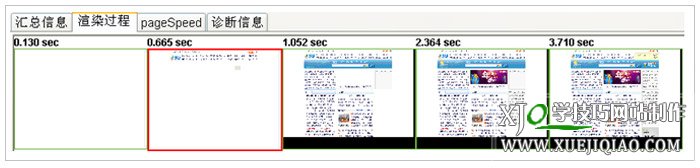
点击“渲染过程”标签页,还可以查看渲染过程中关键的屏幕拷贝

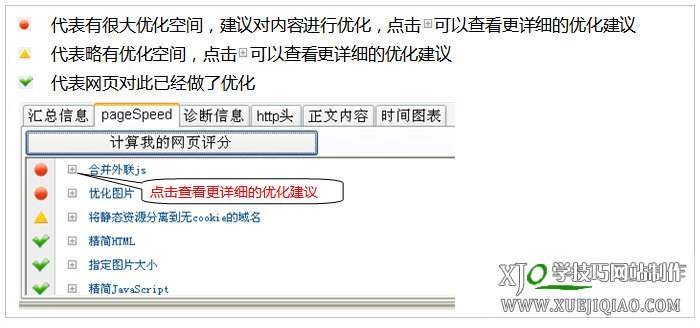
5. 查看web页面结构的优化空间
点击“pageSpeed”标签页内的“计算我的网页评分”。

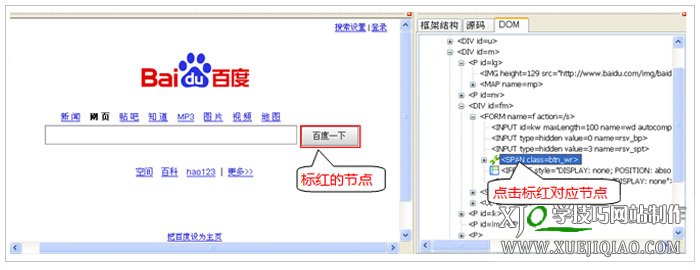
6. 查看DOM结构
点击“DOM“标签,可以查看页面源码对应的DOM结构,点击结构内的任一节点,会在浏览器内将此DOM节点标红突出显示。

7. 查找指定的内容
在“网络瀑布图”栏按Ctr+F键,调出查找关键字的录入窗口。

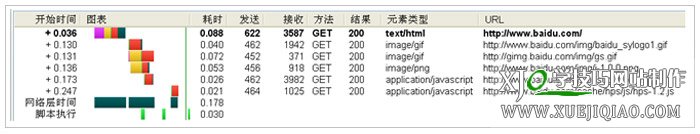
搜索到的内容会自动定位并高亮显示对应的url。以下为搜索“gs.gif”的界面

按F3键继续搜索相同的关键字。
8. 使用Firefox 内核进行测试
当计算机安装Firefox时,WebWatch会出现以下界面,提示用户可以使用firefox内核进行测试

其余操作步骤和使用IE内核相同,打开窗口的界面如下:

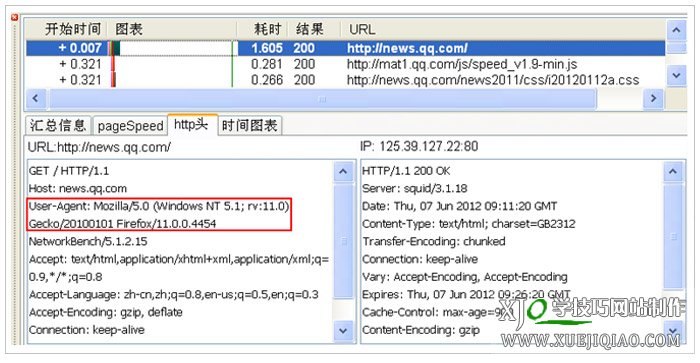
监测结果显示方式和IE内核也相同,通过User-Agent可以看出浏览器内核版本的不同

9. 模拟事务流程的执行过程
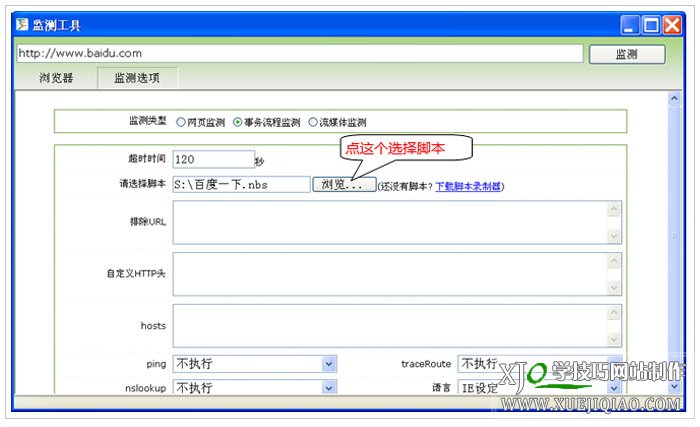
如果要模拟事务流程,例如购票流程,需要使用基调网络的脚本录制工具(recorder)录制脚本。
脚本录制完毕后,使用WebWatch切换到“事务流程监测”选项,选择指定的脚本,点击“监测”进行模拟测试。

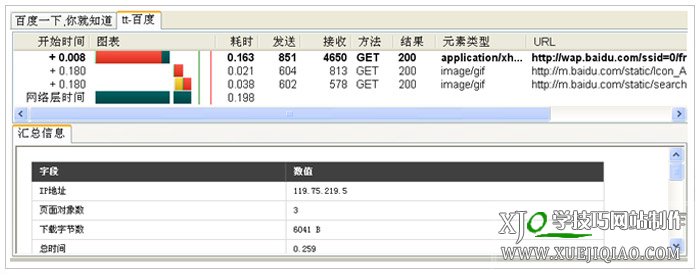
执行结果按照脚本步骤依次进行显示

10. 评测流媒体的播放效果
流媒体监测主要支持以下几种类型的流媒体格式:
1. HTTP FLV格式。
HTTP FLV是基于FlashPlayer平台的视频格式,即FlashVideo。它利用了网页上广泛使用的FlashPlayer平台,将视频整合到Flash动画中。也就是说,网站的访问者只要能看Flash动画,自然也能看FLV格式视频,而无需再额外安装其它视频插件,FLV视频的使用给视频传播带来了极大便利,目前国内主流视频分享网站(youku、ku6、todou等)的点播视频源均采用FLV格式。
HTTP FLV格式的文件扩展名通常为 *.flv *.mp4 *.f4m *.m3u8等。
F4M文件是一个xml配置文件,其中包含了多个不同码流的视频信息,通过自适应最终用户的带宽,自动切换不同码流的视频,改善视频观赏的效果。
M3U8文件是一个存储文本格式的播放列表文件,主要用于iPhone等智能手机上的流媒体播放,其使用了HLS(HTTP Live Streaming )技术。2. RTMP FLV格式。
RTMP FLV使用Flash Media Server的rtmp协议,通常用于直播的视频源,具有保密性好的优点,不容易被盗链。它利用了网页上广泛使用的FlashPlayer平台,将视频整合到Flash动画中。也就是说,网站的访问者只要能看Flash动画,自然也能看FMS格式视频,而无需再额外安装其它视频插件。3. MediaPlayer Video格式。
MediaPlayer采用 Microsoft 公司的Windows Media Player播放器。由于Windows Media Player内核被内嵌到了windows操作系统内部,所以对于大多数网站访问者来说,无需安装任何插件即可播放主流的MediaPlayer视频。 MediaPlayer格式的文件扩展名通常为 *.wma 或url为类似(mms://live.cctv.com/live)的mms协议流媒体。4. MediaPlayer Audio格式
MediaPlayer Audio格式采用的播放器和MediaPlayer Video相同,也是利用Windows Media Player进行播放。此格式和MediaPlayer Video格式唯一不同的地方就是MediaPlayer Audio文件仅包含音频数据,不包含视频数据,需要计算机声卡及驱动的支持,否则不能播放。
MediaPlayer Audio格式的文件扩展名通常为 *.mp3 *.wav *.wma5. Real格式
Real格式采用RealNetworks公司的RealPlayer播放器。由于播放此格式的流媒体需要安装特定的插件,故网络上采用此格式的网站比较少。6. Silverlight格式
Silverlight格式的视频源采用了Microsoft 公司IIS7的Smooth Streaming技术,通过自适应最终用户的带宽,改善视频观赏的效果,是FLASH视频的一个强大竞争对手。随着Silverlight技术的发展及推广,越来越多的公司采用了Smooth Streaming技术发布视频源,例如美国NBC,CCTV、江苏网络电视台等。
除了直接录入流媒体的最终链接进行测试外,WebWatch还支持直接使用网页评测流媒体,具体配置的方法如下:
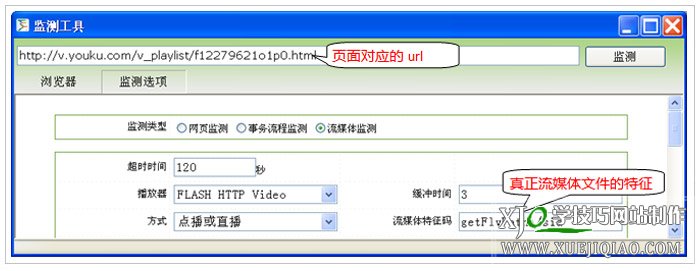
切换到“流媒体监测”选项,选择相应的播放器,如果url为流媒体所在页面的链接,那么需要配置“流媒体特征码”用以识别哪个url是真正的流媒体文件。
以youku的一个页面为例(http://v.youku.com/v_playlist/f12279621o1p0.html),播放器是flash类型,所以播放器选择“FLASH HTTP VIDEO”,真正的流媒体文件是路径带有“getFlvPath/sid”的url,所以“流媒体特征码”录入“getFlvPath\/sid”

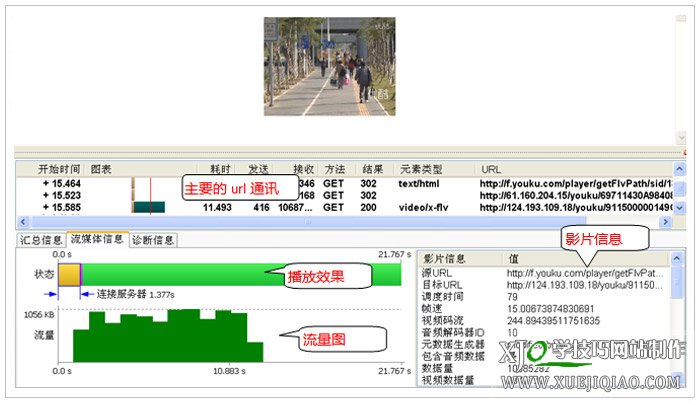
点击“监测”,等待监测结果页面。

常见问题解答
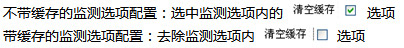
1. 如何查看带缓存和不带缓存的不同页面效果?

缓存分为进程级别缓存和操作系统级别缓存。IE下载过一个url之后,会根据服务器返回的http头信息来确定是否缓存此资源。当IE再次访问相同的资源时,如果进程内已经缓存了此资源,会直接使用此资源。

2. 页面引用的外链资源速度太慢导致页面加载慢,此时如何评估本站速度?
当页面调用google 、baidu 等外链进行统计时,我们可以使用“仅允许的url”或“排除url”选项,将外链资源进行排除。

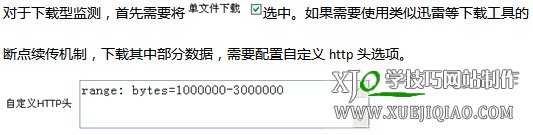
3. 监测的文件有2G大,我只想下载其中2M数据,如何配置?

关于HTTP头的详细说明,请查看RFC2616 (http://tools.ietf.org/html/rfc2616),我们可以配置不同的http头来实现一些特殊的监测效果
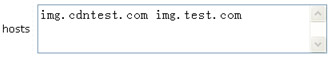
4. CDN厂商已经增加了额外域名,但CDN还没有正式上线,没有相应的页面,如何提前测试CDN效果?
例如一个网站域名www.test.com,嵌入图片域名为img.test.com,CDN厂商对img.test.com做了测试域名为img.cdntest.com,但目前页面www.test.com对图片的引用均为img.test.com
我们可以配置hosts实现,代表含义为:将img.test.com域名指向为img.cdntest.com

法律声明
工具或组件其著作权等知识产权归该工具、组件或服务的合法拥有者所有。