百度关键词下拉提示代码,网站搜索用户体验绝佳功能
发布时间:2019-11-21 10:54:04 来源/作者:学技巧网页制作 分类:其他特效 阅读:0次 点评一下
(www.xuejiqiao.com)提示:可修改后再运行代码!

百度下拉提示代码,仿照百度,submit提交可以指定自己站内也可以百度搜索。代码如下:
<!-- 准备通过程序动态添加提示功能的input -->
<p>
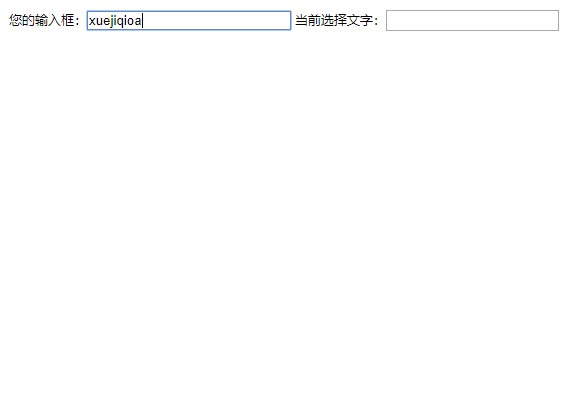
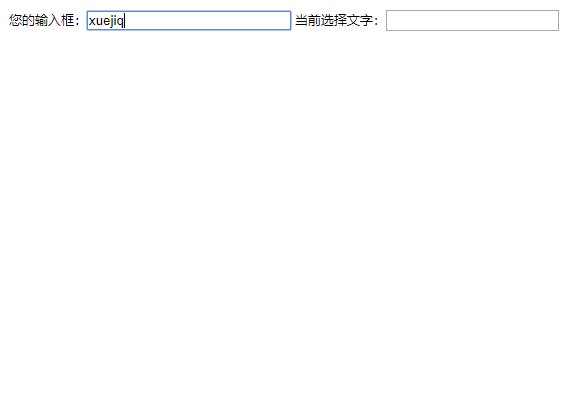
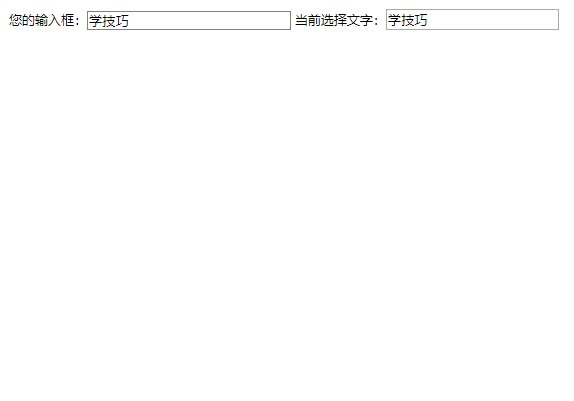
您的输入框:<input id="ipt1" type="text" style="width:200px;padding:1px;border:1px solid gray">
当前选择文字:<input id="alertSpan" type="text" name="alertSpan" value="">
</p>
</body>
<!-- 百度搜索框提示 -->
<script charset="gbk" src="opensug.js"></script>
<!-- 程序示例 -->
<script type="text/javascript">
var txtObj = document.getElementById("alertSpan");
//回调函数,用于获取用户当前选择的文字
function show(str){
txtObj.value = str;
}
var params = {
"XOffset":0, //提示框位置横向偏移量,单位px
"YOffset":0, //提示框位置纵向偏移量,单位px
"width":204, //提示框宽度,单位px
"fontColor":"#333399", //提示框文字颜色
"fontColorHI":"#FFF", //提示框高亮选择时文字颜色
"fontSize":"12px", //文字大小
"fontFamily":"宋体", //文字字体
"borderColor":"gray", //提示框的边框颜色
"bgcolorHI":"#03c", //提示框高亮选择的颜色
"sugSubmit":false //在选择提示词条是是否提交表单
};
BaiduSuggestion.bind("ipt1",params,show);
</script>
|
点击opensug.js文件下载 提取码 dxhx
需要的朋友可以试试。分享到此结束
本文版权归原作者所有,转载请注明原文来源出处,学技巧网站制作感谢您的支持!
相关网页特效
发表评论:
网页特效
无法想象的JS效果
网页特效代码推荐
一定有你需要的