织梦dedecms联动类型地区联动及省份-市级-地区分开+高亮
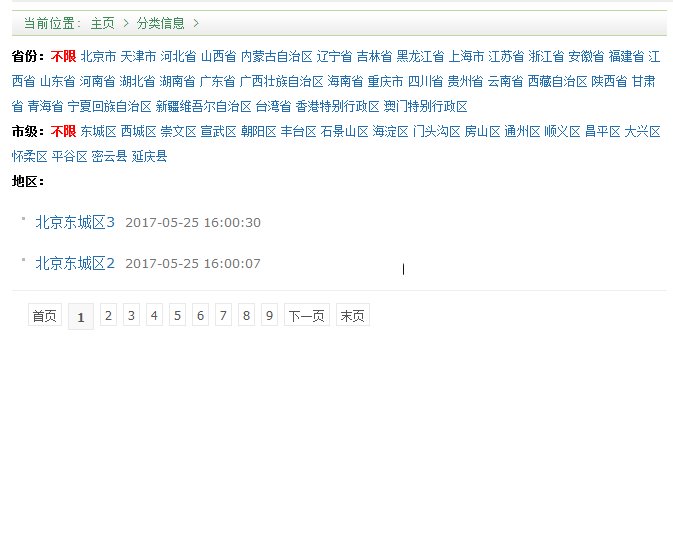
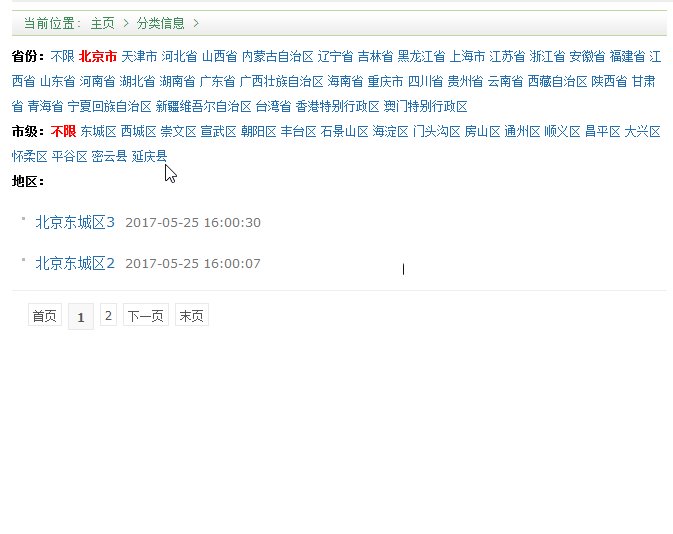
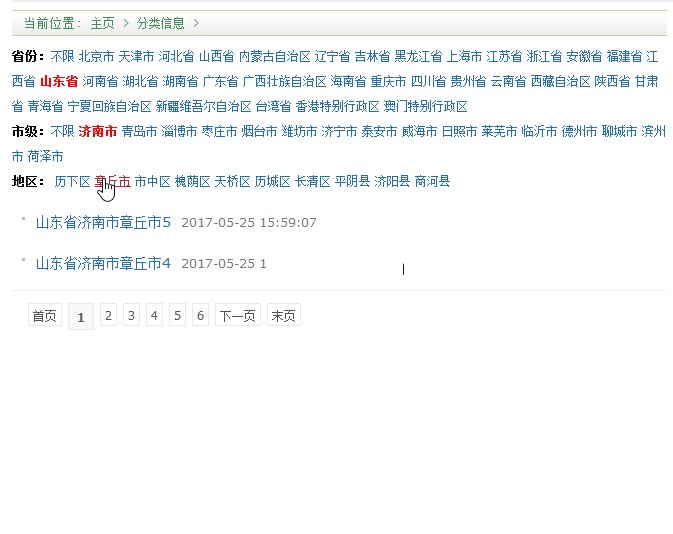
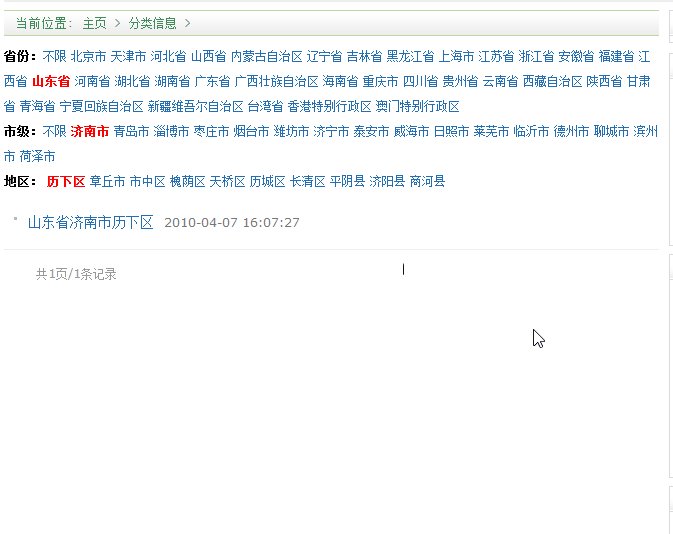
效果图如下:

1.修复官方联动地区后台编辑文档时三级地区无法显示问题;
2.修复前台联动地区在选择二级和三级时数据空白问题;
3.省市区分开调用
1、后台-系统-SQL命令行工具,执行一下这个语句
ALTER TABLE dede_addoninfos CHANGE nativeplace nativeplace CHAR( 20 ) NOT NULL DEFAULT '0';
注意:dede_addoninfos 是你的附加表名,如下图

2、下载下面打包文件,覆盖进对应的目录,覆盖之前请做好备份!
\images\enums.js
\include\arc.sglistview.class.php
\include\taglib\infolink.lib.php
3、覆盖文件后需要清空浏览器临时文件,刷新后台,重新编辑和添加文档,保存。
4、省市区分开调用标签
{dede:infolink}
<p>
<b>省份:</b>[field:linkallplace/]
</p>
<p>
<b>市级:</b>[field:nativeplace /]
</p>
<p>
<b>地区:</b>[field:county /]
</p>
{/dede:infolink}
转于织梦园。
链接:https://pan.baidu.com/s/1nN2eMWWOwmMVV2QRU0whPA 提取码:6ezp
织梦dedecms联动类型地区联动及省份-市级-地区分开+高亮解压密码:
本站下载的压缩包密码为(www.xuejiqiao.com或xuejiqiao.com)
-
用微信 “扫一扫”
将文章分享到朋友圈。
关注公众号:xue-jiqiao
本文版权归原作者所有,转载请注明原文来源出处,学技巧网站制作感谢您的支持!