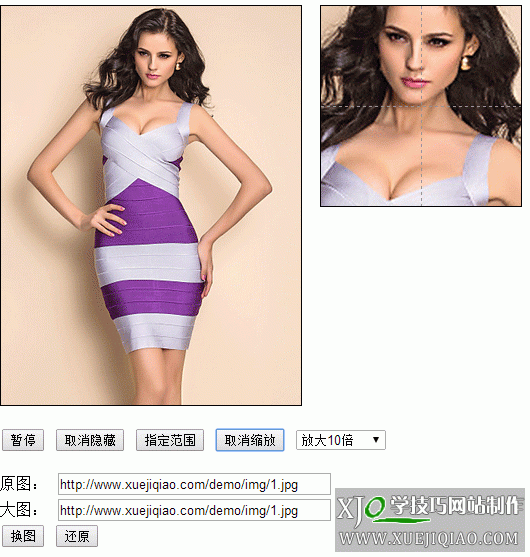
仿iPhone手机图片查看器的效果
发布时间:2014-08-22 09:27:14 来源/作者:学技巧网页制作 分类:图片特效 阅读:0次 点评一下
(www.xuejiqiao.com)提示:可修改后再运行代码!
原理其实很简单:先实现图片的X轴方向拖拽,并且加上弹性运动。这里只有一个小技巧,就是当鼠标向左或者向右拖拽时,计算一下当前图片和可视区域的中心点位置,如果中心点位置发生的偏移量大于某个值,就相应的做弹性平滑移动……
本文版权归原作者所有,转载请注明原文来源出处,学技巧网站制作感谢您的支持!
相关网页特效
发表评论:
网页特效
无法想象的JS效果
网页特效代码推荐
一定有你需要的