PS最简单的头发丝破解之谜 不需要通道也能扣发丝
今天教大家一招最实用的扣头发丝,跟大家之前学的扣头发丝教程有所不同
小编知道,大家扣头发丝常用通道,色彩范围等等其它的,对不对
今天小编教你一招非常实用的快速扣头发丝技能
首先把我们今天用到的素材保存到自己的电脑上
素材1

素材2(其实就是我们需要换的背景)

教程开始了GOGOGO
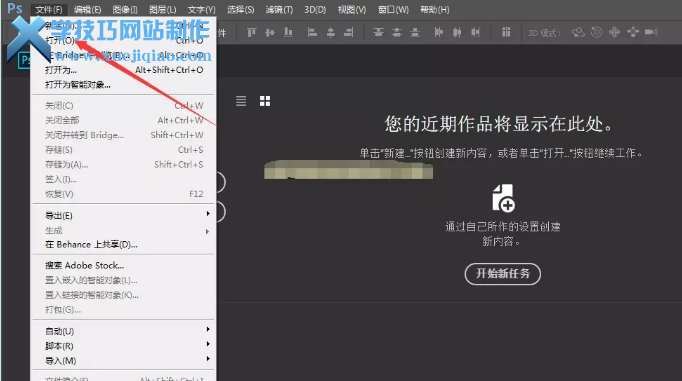
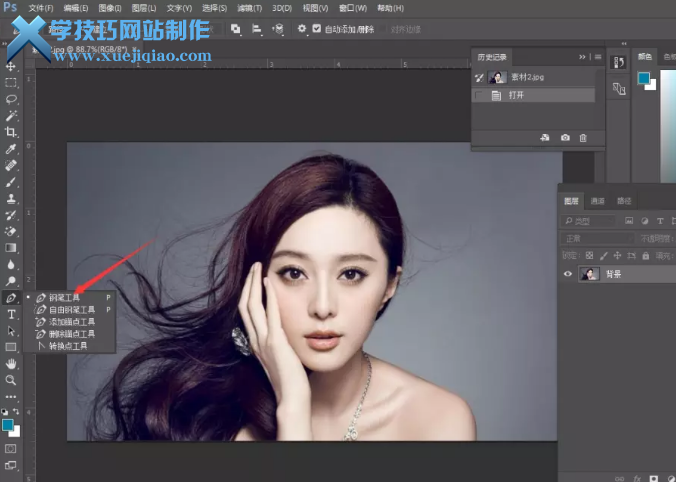
第一步:选择文件下面的-打开

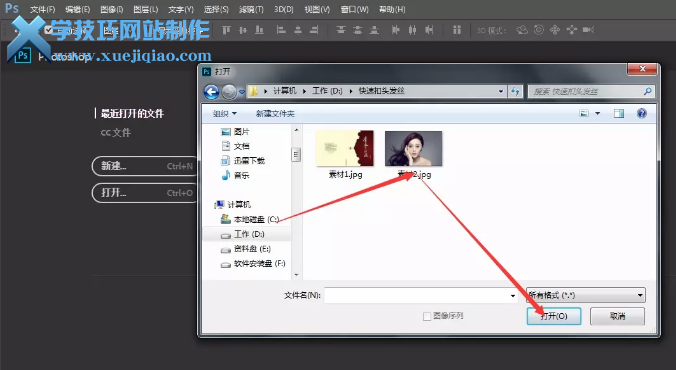
第二步:找到我们保存的素材,先打开美女-素材

第三步:这个时候我们可以大概的分析下,我们要扣的图,背景色过于单调,没有太多的其它颜色
所以这里我们先用钢笔工具,把整体的人物抠出来,希望大家明白作图的思路

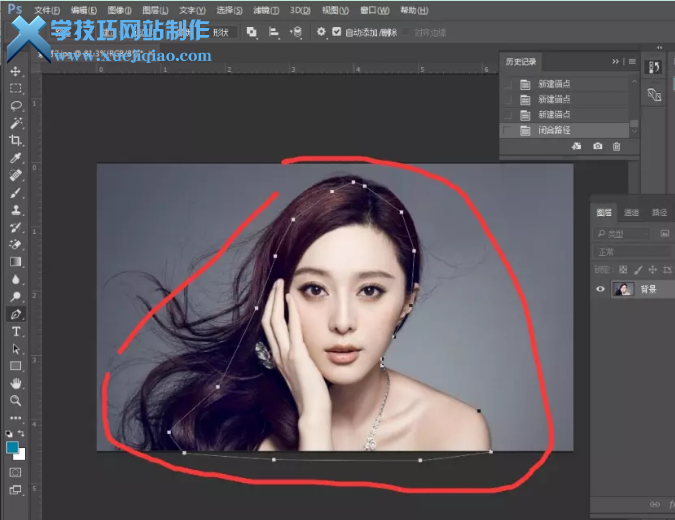
第四步,紧接着我们用钢笔工具,在人物身上把点圈起来,注意属性栏要一直,这个点叫锚点 绘制出来的叫路径
(其实这个时候就是考验大家的钢笔工具学的如何)

第五步:当我们路径做出来后,路径肯定是不能抠图的,抠图我们必须在选区下面抠图
所以这个时候,需要把路径转换为选区,找到路径面板对应下面有个小圆,用鼠标单击下,就转换了选区
(图中已经表明,非常直观的)

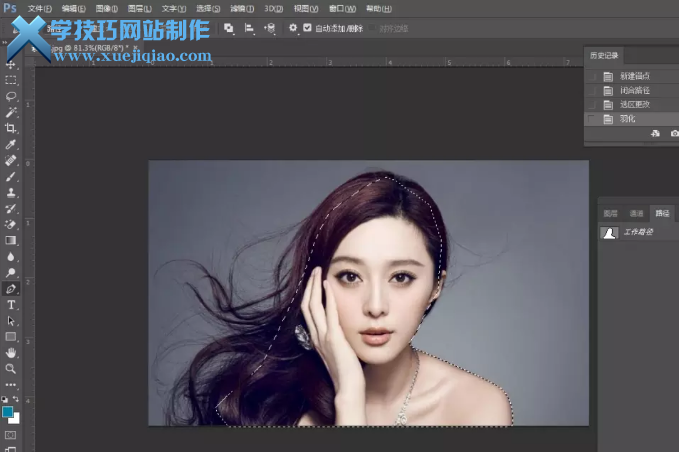
第六步:转换为选区后的样子,选区就类似蚂蚁线一样

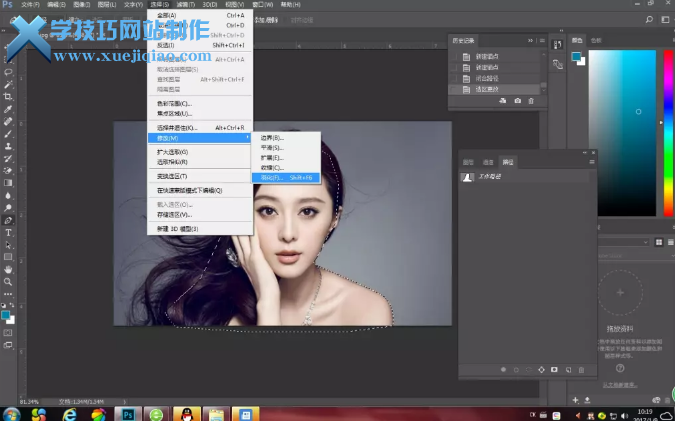
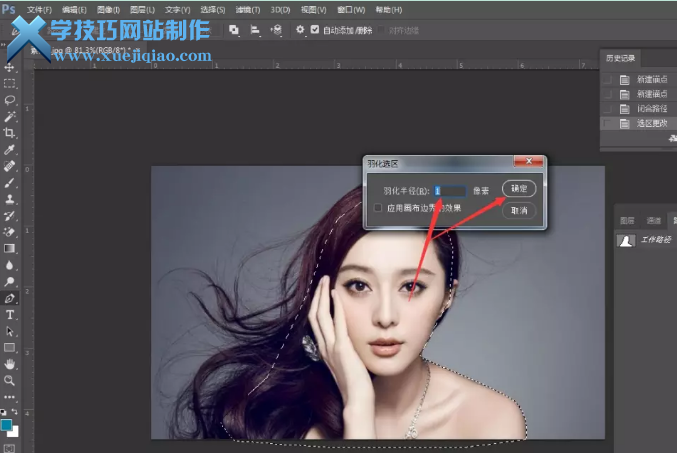
第七步:为了让边缘不太过于生硬,我们这个时候可以选择菜单下的:选择-修改-羽化命令

第八步:羽化数值不要太多,1个像素就可以

第九步:这个时候我们在通过:图层下方的-新建-通过拷贝的图层 (也就是扣图出来)快捷键:CTRL+J
希望大家能记住快捷键,快速提高作图效率

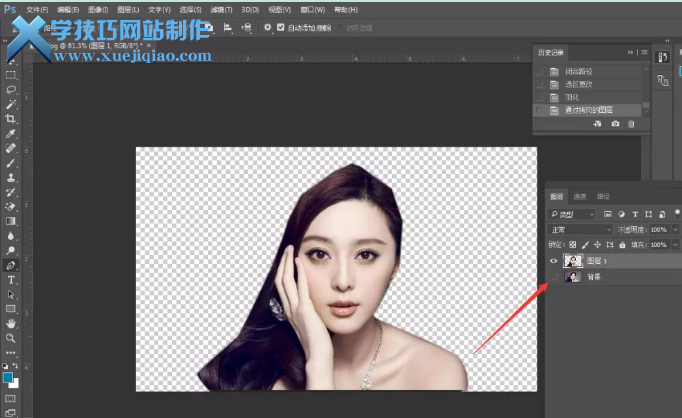
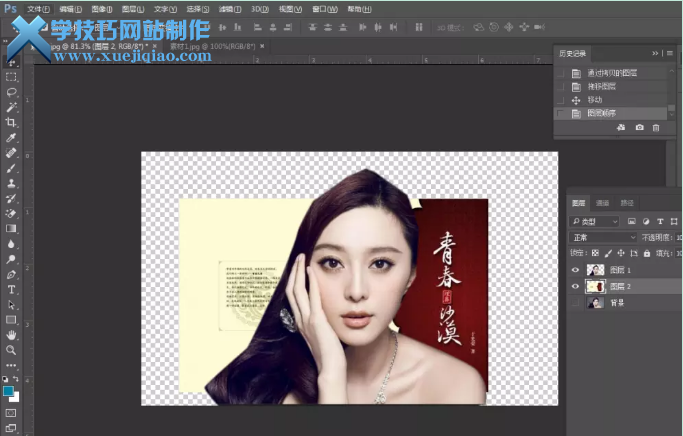
第十步:这个时候我们选择图层1 把背景的小眼睛给关闭,就可以看到美女已经扣出来的样子了
(抠图就是这么简单)

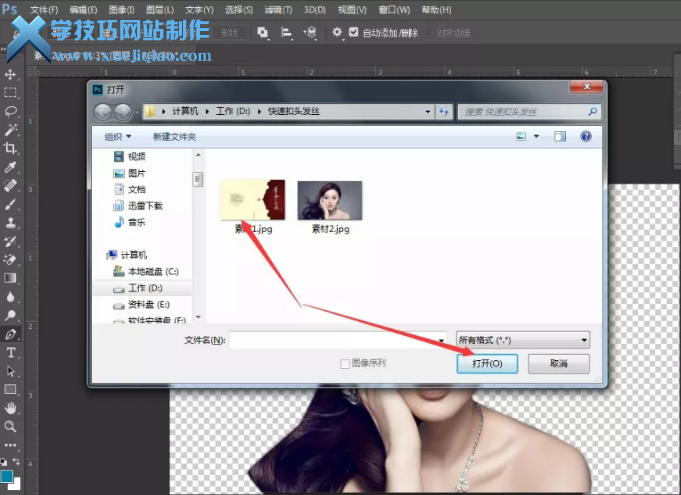
第十一步:我们继续把素材打开,作为我们的背景

第十二步:打开素材之后,我们需要把素材拖到到美女这个界面中来,选择移动工具拖入素材,左键不要放手,拖入到美女窗口

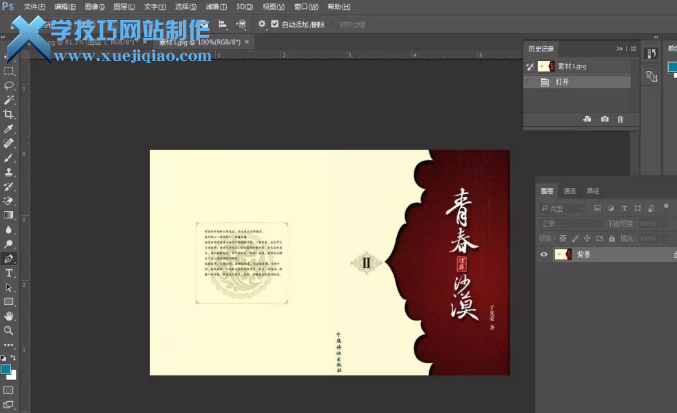
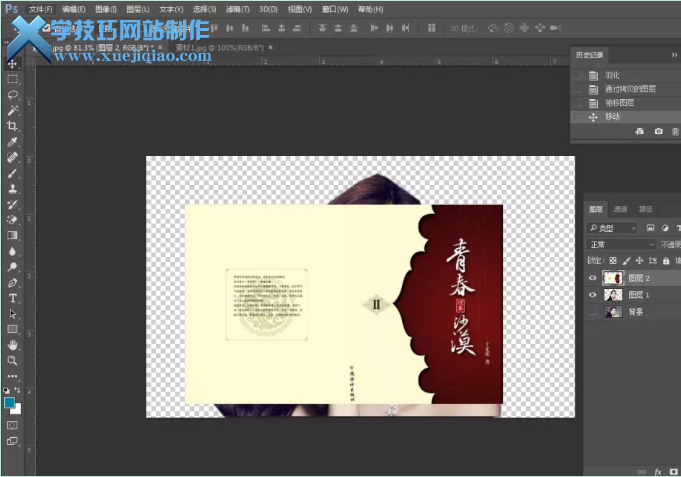
第十三步:拖过来之后是这个样子

第十四步:我们把图层2 也就是我们的素材,放到图层1下方 做背景

第十五步:由此可以看出素材背景太小了,我们需要变化放大,选择:编辑-自由变换

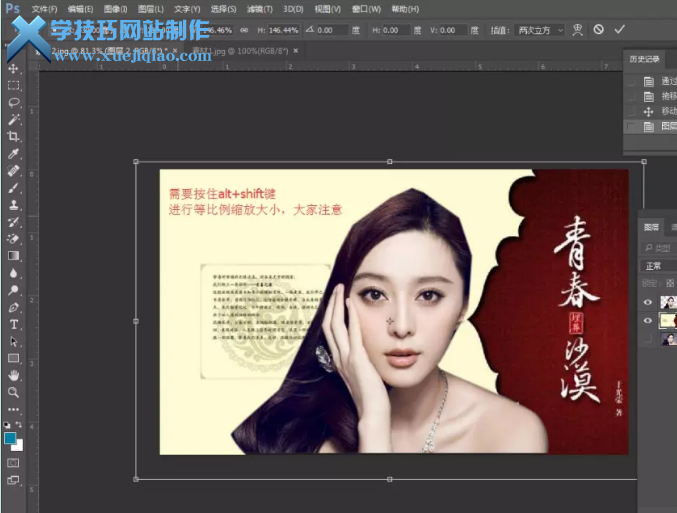
第十六步:需要按住ALT+shift键 进行等比例放大缩小 (这样做的目的是让素材不要变形)

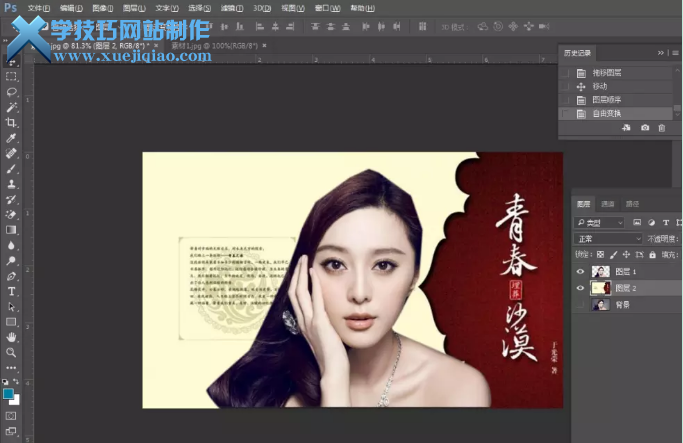
第十七步:放大到一定的比例就是这样的,简单明了

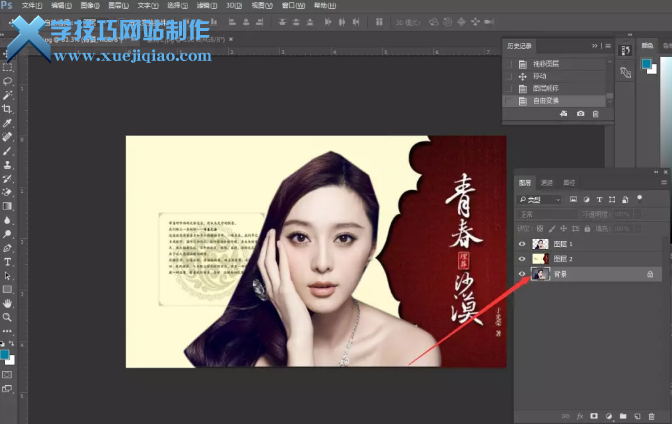
第十八步:继续选择背景图层,把背景图层的眼睛打开

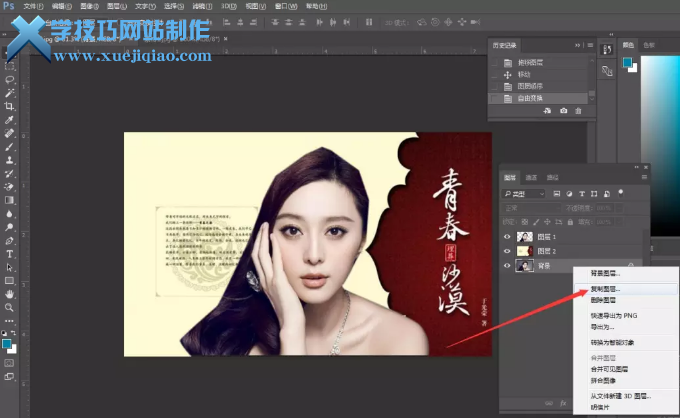
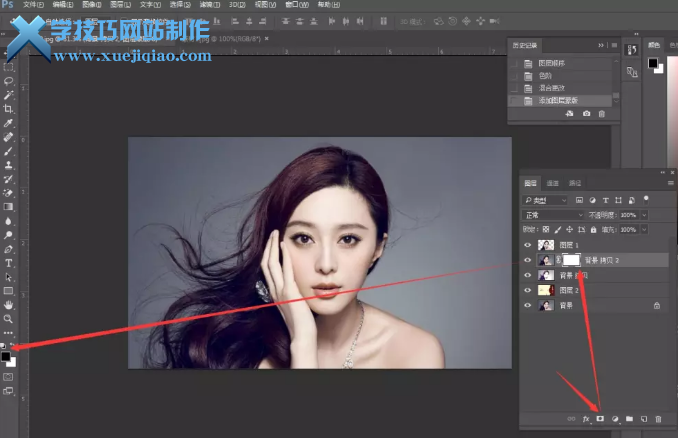
第十九步:选择背景图层,单击右键,复制2层,或者CTRL+J两次即可

第二十步:复制两层之后是这样的,别跟丢了,小编是全心全意让你们学好

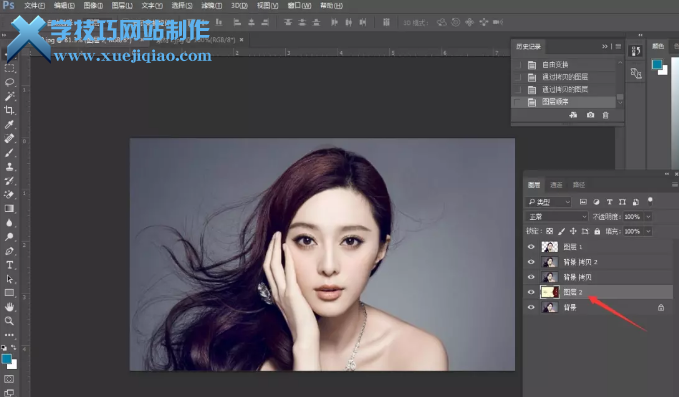
第二十一步:这个时候,我们继续把图层2放在背景上面,始终作为人物的背景

第二十二步:接下来就是见证神奇的时候了,你要能跟到这里,已经很用心学了
选择背景拷贝的图层,把背景拷贝2的小眼睛关闭,执行图像-调整-色阶(我们就是用色阶扣头发丝,是不是太不可思议了)

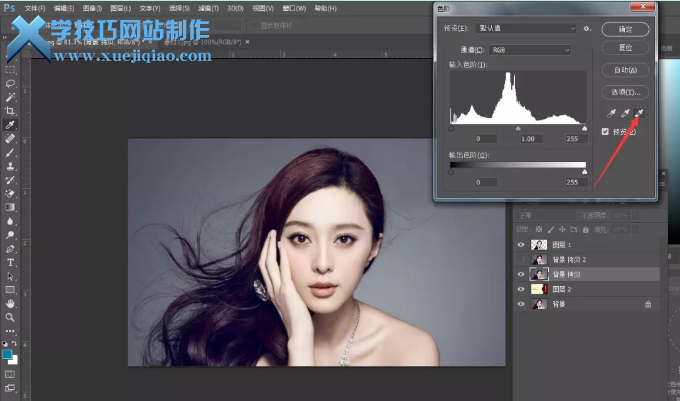
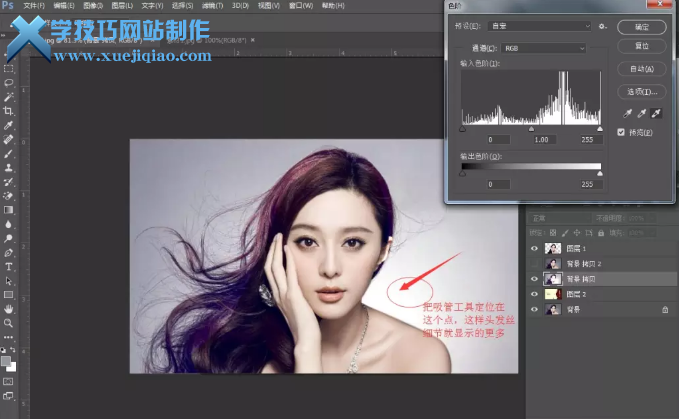
第二十三步:打开色阶对话框-选择最右边的这个吸管,其实他的意思就是,把场景中的颜色变成白色

第二十四步:在下面图片中,已经标注了怎么用吸管工具

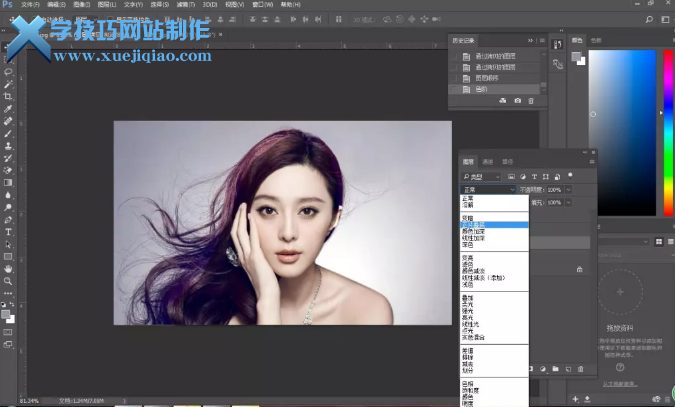
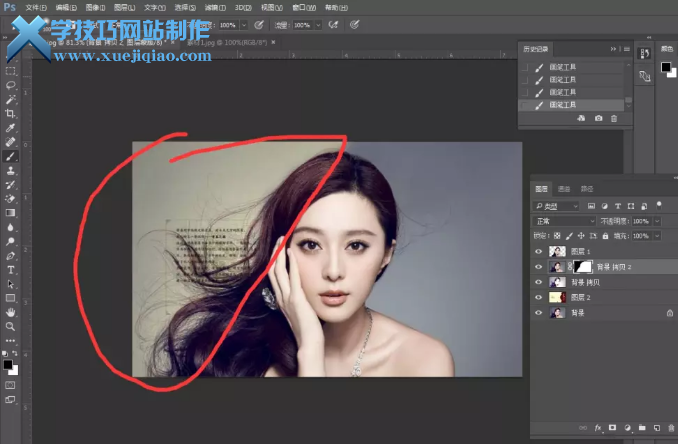
第二十五步:这个时候是不是我们旁边的头发丝都出来了,然后我们选择正片叠底模式就可以了

第二十六步:神奇的一刻出现了,头发丝出来了,是不是非常简单;仔细一看,还有一些不足,头发丝的颜色不均匀,没关系了,小编为你留了一手,嘿嘿。

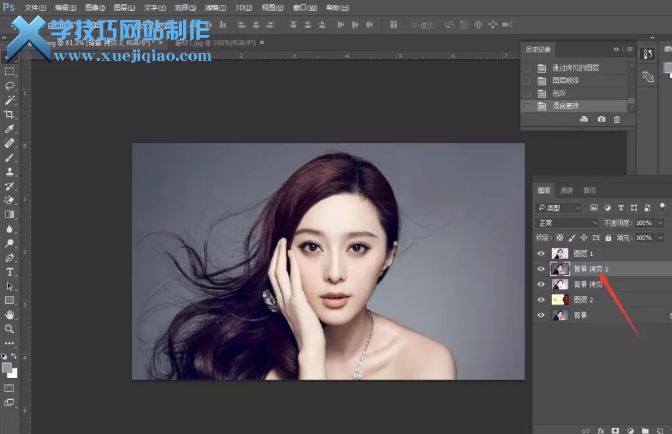
第二十七步:打开背景拷贝2 的小眼睛

第二十八步:在背景拷贝2上,添加一个蒙版,如图中所示

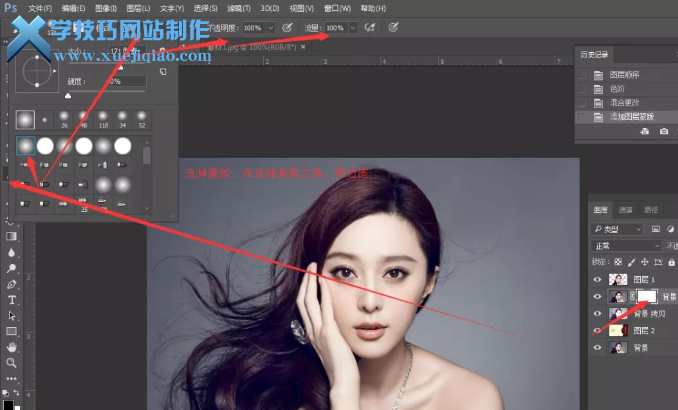
第二十九步:选择背景拷贝2上的蒙版,在选择画笔,柔边画笔,属性栏一致

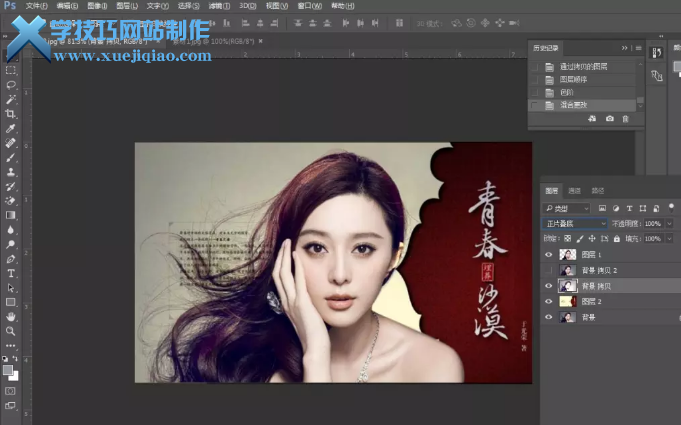
第三十步:然后在场景中,擦出来就可以了

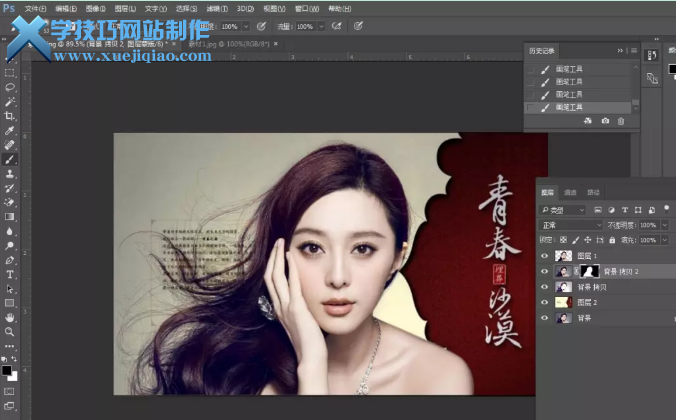
第三十一步:也就是最后的效果,是不是扣头发丝就这么简单,太神奇了,记住哦,小编今天又教会你神奇的一招

总结
-
这种扣头发丝的方法,是不是超级简单,不像之前用通道那么复杂。
本文版权归原作者所有,转载请注明原文来源出处,学技巧网站制作感谢您的支持!
-
对头像照片祛痘磨皮美化的PS技巧
栏目:https://www.xuejiqiao.com/video/photoshop
-
PS移花接木:给美女头像照片换脸教程
栏目:https://www.xuejiqiao.com/video/photoshop
-
PS最简单的头发丝破解之谜 不需要通道也能扣发丝
栏目:https://www.xuejiqiao.com/video/photoshop
-
PS视频:把一只大熊猫变成一个大美女的全国过程
栏目:https://www.xuejiqiao.com/video/photoshop
-
Photoshop拼图场景天空之城
栏目:https://www.xuejiqiao.com/video/photoshop