织梦整合最新版Ueditor详细步骤及文件下载
织梦dedecms整合最新版Ueditor详细安装步骤,以及各个文件用途和修改方法。
织梦整合Ueditor的主要步骤
下载最新版的Ueditor 1.3.6(根据你的织梦编码选择下载utf-8还是gbk的)
把Ueditor解压,放到织梦目录中
修改织梦文件,以便织梦后台能正常加载Ueditor编辑器
配置Ueditor
解决Ueditor图片上传及管理等路径错误
初识Ueditor
UEditor是由百度web前端研发部开发所见即所得富文本web编辑器,也常称为“百度编辑器”。与其它编辑器相比,Ueditor包含了其功能,并在此基础上整合了百度自已的产品(如:轻松插入百度地图涂鸦图片在线管理等)。点击进入Ueditor官方网站。
下面简单说一下Ueditor相关文件的作用:
ueditor.all.js:编辑器初始化及相关功能的javascript代码。其压缩版为ueditor.all.min.js,一般在应用中调用此文件。
ueditor.config.js:编辑器的配置文件,如:图片上传路径附件上传。
ueditor.parse.js:编辑的内容显示页面引用,会自动加载表格、列表、代码高亮等样式,其对应的压缩片为ueditor.parse.min.js。
关于Ueditor更加详细的应用及部署,请参见官方文档:UEditor文档
前期部署
点 击上面Ueditor官方网站链接,下载Ueditor,本文以Ueditor 1.3.6 和 dede 5.7sp1(安装在网站根目录) 为例。如 果你不想去做一些烦人的配置工作,你可以直接下跳,下载我更改后的文件直接覆盖,并到后台设置HTML编辑器为:ueditor。
在织梦根目录下的include目录中创建一个名为ueditor的目录,将文件解压,把Ueditor的所有文件直接复制到此目录。
更改include/inc/inc_fun_funAdmin.php文件以调用Ueditor
打开织梦目录下include/inc/inc_fun_funAdmin.php文件。找到SpGetEditor函数(ctrl+f就ok),这个函数是根据后台配置来自动调用对应编辑器的,我们正要修改此文件。在大概227行(在该函数的最后)的位置即
1 | else if($GLOBALS['cfg_html_editor']=='ckeditor') |
这个语句的结尾,直接插入以下代码:
1 2 3 4 | //开始百度编辑器 else if($GLOBALS['cfg_html_editor']=='ueditor') { $fvalue = $fvalue=='' ? '<p><br></p>' : $fvalue; $code = '<sc<x>ript type="text/ja<x>vasc<x>ript" charset="utf-8" src="'.$GLOBALS['cfg_cmspath'].'/include/ueditor/ueditor.config.js"></x></x></sc<x>ript><sc<x>ript type="text/ja<x>vasc<x>ript" charset="utf-8" src="'.$GLOBALS['cfg_cmspath'].'/include/ueditor/ueditor.all.min.js"></x></x></sc<x>ript><li<x>nk rel="st<x>ylesheet" type="text/css" href="'.$GLOBALS['cfg_cmspath'].'/include/ueditor/themes/default/css/ueditor.min.css"/><textarea name="'.$fname.'" id="'.$fname.'" st<x>yle="width:100%;">'.$fvalue.'<textarea></textarea><sc<x>ript type="text/ja<x>vasc<x>ript">var ue = new baidu.editor.ui.Editor({initialfr<x>ameHeight:400});ue.render("'.$fname.'");</x></x></x></sc<x>ript>';if($gtype=="print"){echo $code;}else{return $code;}}//结束百度编辑器</x></x></li<x> |
配置Ueditor
打开Ueditor目录下的ueditor.config.js文件,找到30行,并做如下配置:
1 2 | //为编辑器实例添加一个路径,这个不能被注释 UEDITOR_HOME_URL : '/include/ueditor/' |
现在到网站后台设置中“系统设置>系统基本参数>核心设置”中把“Html编辑器”改为ueditor,也就是前面在include目录中创建的那个文件夹。此时到网站后台,就可以看到成功加载Ueditor了,试一下文件上传等没有问题。搞定了吗?No还没有呢。
配置图片上传路径
Ueditor默认的图片上传路径:include/ueditor/php/upload1,虽然不改也没有问题,但总感觉别扭。织梦图片上传路径是在/uploads目录中,下面来更改一下Ueditor图片文件的上传目录。
再次打开ueditor.config.js文件,找到第34行:imagePath(图片修正地址),默认值是指向Ueditor目录(含域名),将其改成:
1 | imagePath:'/' //图片修正地址,引用了fixedImagePath如有特殊需求,可自行配置 |
接着打开include/ueditor/php/imageUp.php文件,找到第50行其原始代码如下(以上代码是配置上传图片的存放位置):
$config[ 'savePath' ] = $path . '/';
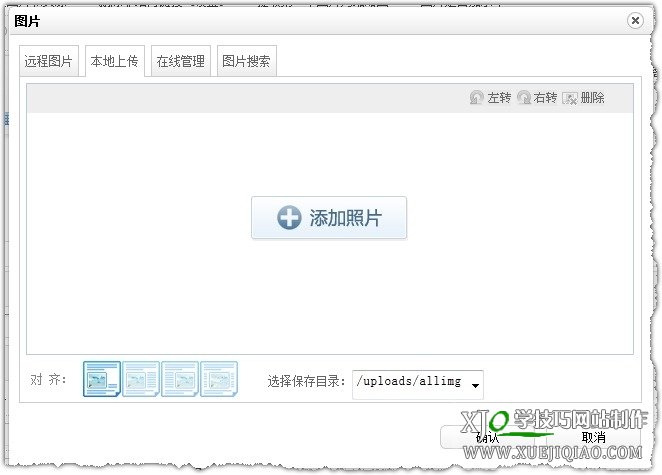
上面代码中$path就是下图中的保存目录:

所以为了把图片上传目录放到网站的根目录,就可以把以上代码改成:
1 | $config['savePath']='../../../'.$path .'/'; |
图片的保存路径是相对于imageUp.php文件的,前面有3个”../“即表示目录向上返三层。
此时,上传图片,发布编辑器中图片也能正常显示,没有问题吗?有呢,查看源代码时发现,前面多了三个'../'。主要因为更改了保存路径。解决方法简单,打开imageUp.php文件,把最后一行换改成如下代码(以下代码注释部分为原来代码,未注释的是更改后的正确代码):
1 | //echo "{'url':'" . $info["url"] . "''ti<x>tle':'" . $ti<x>tle . "''original':'" . $info["originalName"] . "''state':'" . $info["state"] . "'}";echo "{'url':'" . str_replace('../' '' $info['url']) . "''ti<x>tle':'" . $ti<x>tle . "''original':'" . $info["originalName"] . "''state':'" . $info["state"] . "'}";</x></x></x></x> |
配置图片在线管理
此时,你会发现图片的在线管理也出现了问题。更改步骤如下(在下文中的代码块中,一般注释的代码是原文件代码,没注释是更改后的代码)。
打开ueditor.config.js文件,找到第62行(图片在线管理配置区):
1 2 | //imageManagerPath:URL + "php/" //图片修正地址,同imagePath imageManagerPath:"/"//图片修正地址,同imagePath |
接着打开imageManager.php文件,找到第23行,作如下更改
1 2 | //$paths = array('upload/''upload1/'); $paths = array('../../../uploads/allimg''../../../uploads/lit'); |
再到第27行,把foreach语句里面的内容作如下修改:
1 2 | //$str .= $file . "ue_separate_ue"; $str .= str_replace('../'''$file)."ue_separate_ue"; |
现在清空浏览器缓存试试,看看好了没有。
配置远程图片下载路径问题
做完以上工作,接着就是解决远程图片的路径问题,其解决思路与上面类似。
打开ueditor.config.js文件,找到第51行(远程抓取配置区):
12//catcherPath:URL + "php/" //图片修正地址,同imagePathcatcherPath:"/"打开getRemoteImage.php文件,对11行和99行分别做如下修改:
1234567//第11行要更改的代码"savePath"=>"upload/"//保存路径"savePath"=>"../../../uploads/remote/"//保存路径//第99行要更改的代码//echo "{'url':'" . implode( "ue_separate_ue" $tmpNames ) . "''tip':'远程图片抓取成功!''srcUrl':'" . $uri . "'}";echo "{'url':'". str_replace('../'''implode("ue_separate_ue" $tmpNames ))."''tip':'远程图片抓取成功!''srcUrl':'". $uri ."'}";涂鸦图片相关配置
涂鸦图片的默认上传位置是在ueditor/php目录下面,所以有必要更改一下。下面是具体的步骤:
1 | 打开ueditor.config.js文件,找到第45行(涂鸦图片配置区): |
1 2 | //scrawlPath:URL+"php/" //图片修正地址,同imagePath scrawlPath:"/" //图片修正地址,同imagePath |
打开scrawlUp.php文件,找到第7行、12行、24行和33行,分别做如下修改:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 | //第7行 //"savePath" => "upload/" //存储文件夹 "savePath" => '../../../uploads/scrawl' //存储文件夹 //第12行 //$tmpPath = "tmp/"; $tmpPath = "../../../uploads/tmp/"; //第24行 //echo "parent.ue_callback('" . $info[ "url" ] . "''" . $info[ "state" ] . "')"; echo "parent.ue_callback('" . str_replace('../'''$info[ "url" ]) . "''" . $info[ "state" ] . "')"; //第27行 //echo "{'url':'" . $info[ "url" ] . "'state:'" . $info[ "state" ] . "'}"; echo "{'url':'" . str_replace('../'''$info[ "url" ]) . "'state:'" . $info[ "state" ] . "'}"; |
更改附件上传路径
与图片上传类似,Ueditor的附件上传位置也都是在ueditor/php目录下,有必要改到织梦默认附件上传位置。
操作步骤如下:
打开ueditor.config.js文件,找到第48行(附件上传配置区):
<pre style="float:left;margin-bottom:1px;" class="prettyprint linenums lang-js">12//filePath:URL + "php/" //附件修正地址,同imagePath//filePath:"/" //附件修正地址,同imagePath再打开fileUp.php文件,更改其第3行、43行:
123456//第3行//"savePath" => "upload/" //保存路径"savePath"=>"../../../uploads/file/"//保存路径//第43行//echo '{"url":"' .$info[ "url" ] . '""fileType":"' . $info[ "type" ] . '""original":"' . $info[ "originalName" ] . '""state":"' . $info["state"] . '"}';echo '{"url":"'.str_replace('../'''$info["url"]).'""fileType":"'. $info["type"].'""original":"'. $info["originalName"].'""state":"'. $info["state"].'"}';
在完成以上操作后,整合工作还没有完成呢!打开ueditor.config.js文件把其中的配置项全部按以下方式修改:
1 2 3 | snapscreenPath:"/" wordImagePath:"/" videoPath:"/"//附件修正地址,同imagePath |
离大功告成还差一步啊!下面就着手解决图片水印问题吧!
Ueditor整合织梦上传图片的水印
在完成以上的工作后,你就会发现织梦后台的水印功能不太好使了。下面就整合水印功能作以说明。
整合本地图片上传水印
与本地上传图片本关的php文件是:imageUp.php,所以我们只用更改这个文件就可以了。下面是具体更改步骤
打开imageUp.php文件,找到第15行(即:include "Uploader.class.php";),在其前插入如下代码:
1 2 | require_once('../../../dede/config.php');//dede为网站后台目录 require_once(DEDEADMIN."/inc/inc_archives_functions.php"); |
找到文件的最后一行代码(即:echo "{'url':')前,插入如下代码:
1 | @WaterImg($info["url"]'down'); |
本地图片上传的水印问题就解决了。
远程抓取的图片的水印
与本地上传图片一样,远程抓取图片的水印也是无法通过后台设置的。请看下面具体操作:
打开getRemoteImage.php文件,找到第12行(即:远程抓取图片配置),在其前插入如下代码:
<pre style="float:left;margin-bottom:1px;" class="prettyprint linenums lang-php">12require_once('../../../dede/config.php');//dede为网站后台目录require_once(DEDEADMIN."/inc/inc_archives_functions.php");找到第85行(即:fclose( $fp2 ););在其后插入如下代码:
<pre style="float:left;margin-bottom:1px;" class="prettyprint linenums lang-php">1@WaterImg($tmpName'down');还有一步,就是把getRemoteImage全部替换成getRemoteImage_ue;这主要是因为引入文件中也包含此函数。
现在去试试图片的相关功能吧!
织梦安装在子目录等其他情况
有 的时候可能需要把织梦安装在子目,可能把上面照搬照套就不行了。配置差异主要是在ueditor.config.js文件。比如我的织梦安装在网站根目录 下的cms目录,我只用把ueditor.config.js中的部分配置项按以下来配置,而其他文件的修改还是可以按我上面的不做改动。
1 2 3 4 5 6 7 8 | imagePath:'/cms/'//图片上传修正地址 scrawlPath:"/cms/"//图片修正地址,同imagePath filePath:"/cms/"//附件修正地址,同imagePath catcherPath:"/cms/"//图片修正地址,同imagePath imageManagerPath:"/cms/"//图片修正地址,同imagePath snapscreenPath:"/cms/" wordImagePath:"/cms/" videoPath:"/cms/"//附件修正地址,同imagePath |
文章图片路径
按照我上面的修改方式,你可能会发现在所有的图片路径都变成了不带域名的绝对路径。这种路径相对比较灵活,如果你不喜欢。你可以按如下操作:
在ueditor.config.js文件var URL语句后面,插入以下代码:
1var HOST = window.location.protocol +"//"+ window.location.host;//获取当前网站域名接着更改ueditor.config.js对应的配置项为:
12345678imagePath:HOST +'/'//图片上传修正地址scrawlPath:HOST +"/"//图片修正地址,同imagePathfilePath:HOST +"/"//附件修正地址,同imagePathcatcherPath:HOST +"/"//图片修正地址,同imagePathimageManagerPath:HOST +"/"//图片修正地址,同imagePathsnapscreenPath:HOST +"/"wordImagePath:HOST +"/"videoPath:HOST +"/"//附件修正地址,同imagePath
结语
折 腾了一整天,好累啊。不过差不多把百度编辑器了解了个遍。下面提代了两个下载版本,一个是utf-8的,一个是gbk版本的。以下版本只适用于织梦安装在 网站根目录的情况,如果你的网站是放在子目录,你可以文中“织梦安装在子目录等其他情况”相关段落。下面是两个下载地址,如果发现在更改的有什么错误,请 留言,我会及时改正。
织梦整合最新版Ueditor详细步骤及文件下载解压密码:
本站下载的压缩包密码为(www.xuejiqiao.com或xuejiqiao.com)
-
用微信 “扫一扫”
将文章分享到朋友圈。
关注公众号:xue-jiqiao
本文版权归原作者所有,转载请注明原文来源出处,学技巧网站制作感谢您的支持!