迅睿cms的联动菜单标签调用,并按照地区分类调用
迅睿cms联动菜单调用方法有很多种,作为新了解的CMS,迅睿的强大之处不少,但是也需要慢慢的摸索与开发,今天也是纯属记录一下笔记,以供自己和大家参考吧。

{php unset($params['catid']);}
{list action=linkage code=address pid=$params.fenzhan}
<label><a class="label {if $t.id==$params.fenzhan}label-success{else}label-default{/if}" target="_blank" href="{Router::search_url($params, 'fenzhan', $t.id)}">{$t.name}</a></label>
{/list}
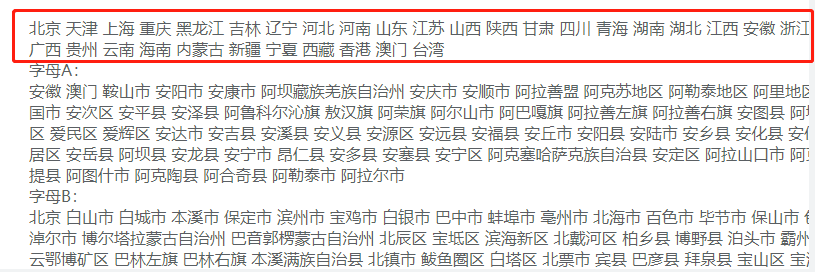
上面调用的全国地区带连接的方法,标签的返回值类似于搜索,链接如:http://www.xx.com/article/search/fenzhan-tianjin.html 这样的,其中标签fenzhan是可以任意定义的。
第二段代码:
{php $r=range('A','Z');}
{loop $r $v}
<p>字母{$v}:</p>
{linkage code=address}
{if stripos($t.id, $v) ===0}
{$t.name}
{/if}
{/linkage}
{/loop}这个就是上图所示,按照字母进行地区排序。
但是如何用联动地区做地区分站,目前还在摸索中,期待有大佬分享。
-
用微信 “扫一扫”
将文章分享到朋友圈。
关注公众号:xue-jiqiao
本文版权归原作者所有,转载请注明原文来源出处,学技巧网站制作感谢您的支持!
发表评论:
最新建站教程
猜你也喜欢看这些



