迅睿cms文章置顶方法开发教程详解,适用全站
以前dede有一个栏目文章置顶的二开方法,效果就是栏目页或者调用文章列表的时候后台置顶的文章排在前列,达到需要置顶文章能直接显示在醒目的地方。
首先看看织梦里文章置顶调用代码:
{dede:list pagesize ='20'}
<li>
<h3 class="blogtitle"> [field:global runphp='yes' name=autoindex]
$a="<b>【顶】</b>";
if(@me>3)@me=$b;
else@me=$a;
[/field:global]<a href="[field:arcurl/]">[field:title/]</a></h3>
<span class="blogpic imgscale"><i><a href="[field:picname/]">[field:typename/]</a></i><a href="[field:arcurl/]" title="[field:title/]"><img src="[field:picname/]" alt="[field:title/]"></a></span>
<p class="blogtext">[field:description function="cn_substr(@me,300)"/]... </p>
<p class="bloginfo"><span>[field:pubdate function="MyDate('Y-m-d',@me)"/]</span><span>【<a href="[field:typeurl/]">[field:typename/]</a>】</span></p>
<a href="[field:arcurl/]" class="viewmore">阅读更多</a> </li>
{/dede:list}PS:织梦后台是有置顶功能的,但是如果在前台文章列表显示“置顶”二字或者小图标的话,就需要用到上面的代码了。
那么对于迅睿cms来说,真正的置顶方法也很简单,下面教程详解:
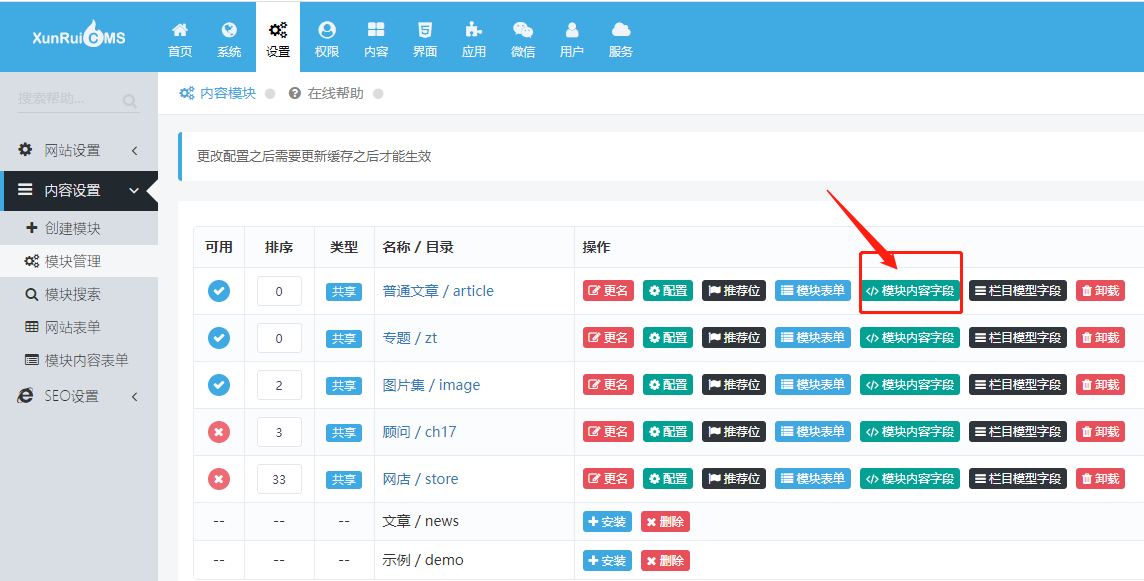
1、首先打开后台(设置→内容设置→模块管理)
找到模块,点击模块内容字段。

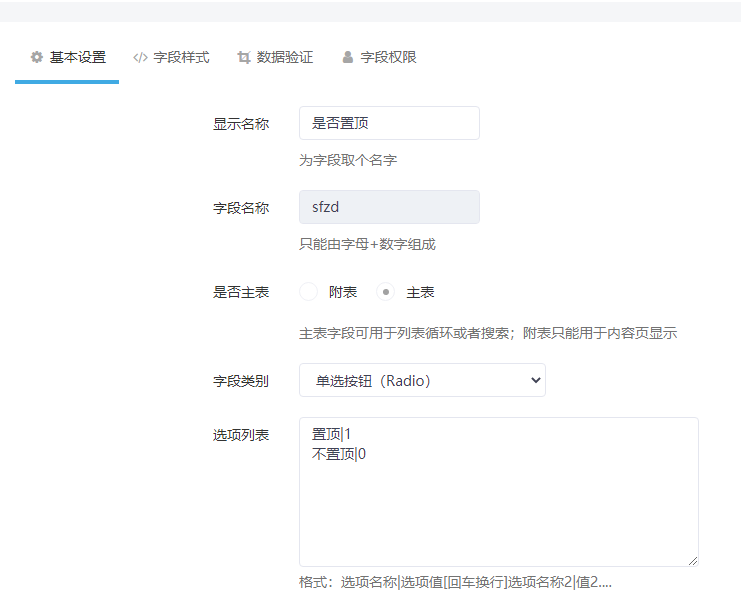
添加字段,如下图所示:

保存完毕之后返回模块管理,找到刚才的模块名称,点击“配置”,今日之后在“后台列表显示字段”中,找到刚才设置的字段设置为显示,并设置回调方法,设置为:save_select_value

以上设置完毕之后,记得清理下缓存。
然后在返回到内容→普通文章管理就能看到了。

哪篇文章需要置顶,直接点击按钮即可。
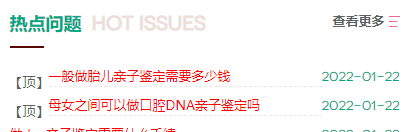
{hits module=article num=10 order=sfzd}
<li class="{if $key <3 } {else}zhiding {/if}"><a href="{$t.url}" target="_blank">{$t.title}</a><span>{dr_date($t._updatetime, 'Y-m-d')}</span></li>
{/hits}我这调用的是热点内容,当然也可以使用module进行调用,在加上置顶字段,order=sfzd
{if $key <3 } {else}zhiding {/if}可以随意调整位置,也可以把其“zhiding”改为文字。


-
用微信 “扫一扫”
将文章分享到朋友圈。
关注公众号:xue-jiqiao
本文版权归原作者所有,转载请注明原文来源出处,学技巧网站制作感谢您的支持!
发表评论:
最新建站教程
猜你也喜欢看这些



