迅睿CMS:xunruicms如何给文章设置密码访问?
迅睿cms如何给文章设置个访问密码呢?其实也很简单的,这个在官方论坛也有大神给出了答案,学技巧自行尝试了一下,可行!
下面把方法给大家放出来,有用到的自行改一下,还是非常方便的。
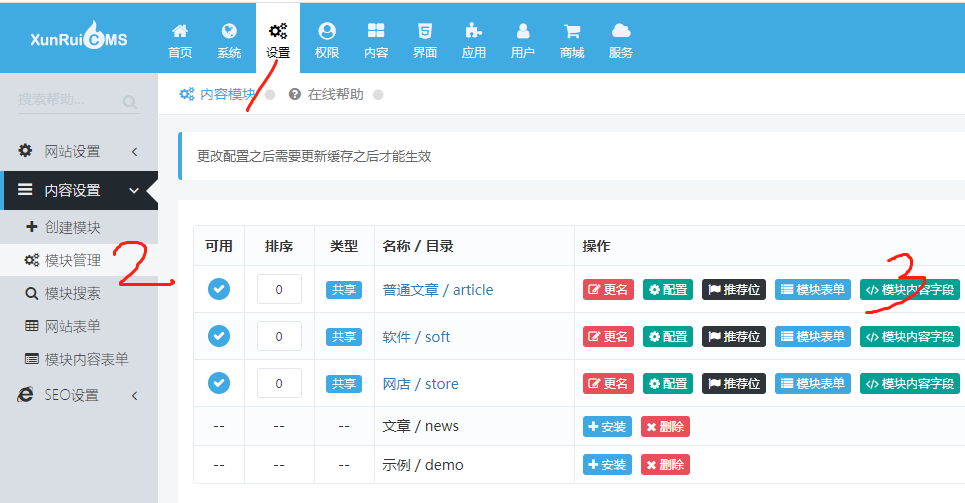
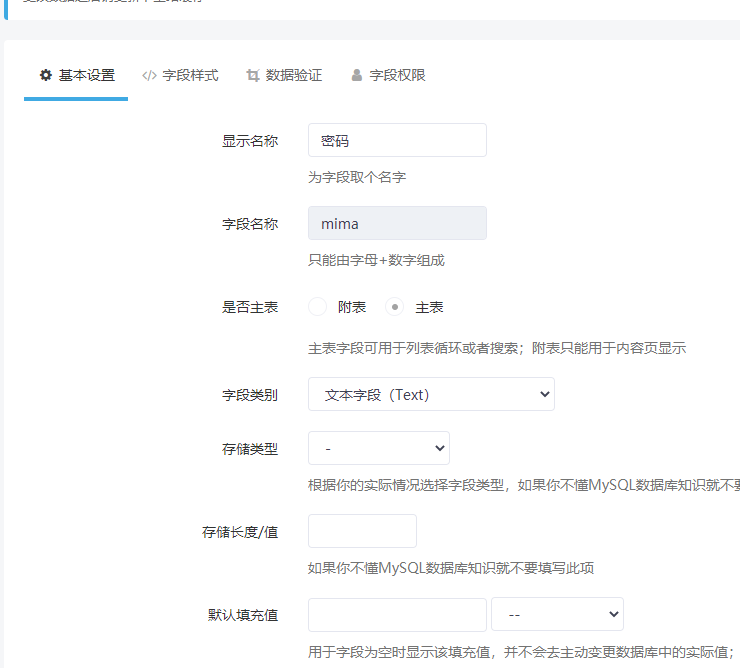
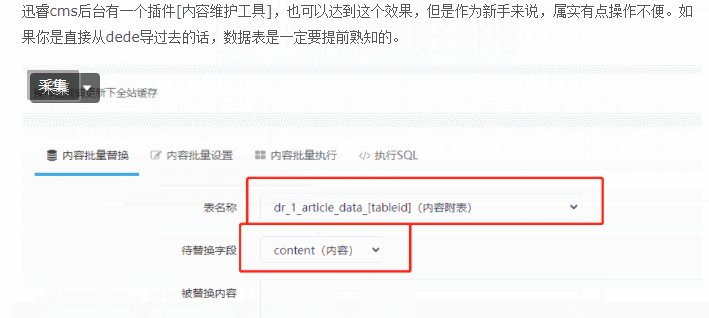
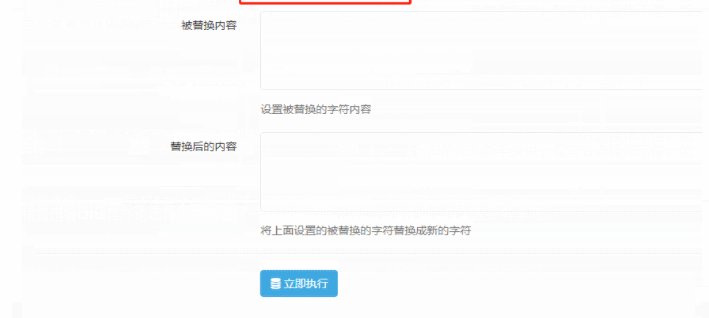
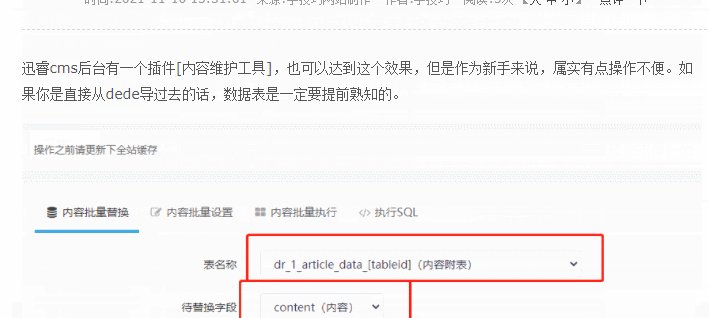
以图片演示,因为不熟悉迅睿cms的朋友后台操作不会那么顺畅的,第一步:设置- 模块管理,找到对应的模块,我需要加访问密码的是普通文章模块,然后在模块内容字段创建【密码】字段。


密码字段保存好之后,需要两个步骤,一个是在news模块新建密码验证控制器,另一个就是在你的内容页模板进行修改下代码即可:
\dayrui\App\News\Controllers\Mima.php
<?php namespace Phpcmf\Controllers;
/**
* 二次开发时可以修改本文件,不影响升级覆盖
*/
// 小波工作室二次开发
class Mima extends \Phpcmf\Common
{
public function index() {
$id = (int)$_GET['id'];
$pwd = trim($_GET['pwd']);
$this->_module_init();
$data = $this->content_model->get_data($id);
if (!$data) {
$this->_json(0, dr_lang('%s内容(#%s)不存在', $this->module['name'], $id));
}
if ($pwd!=$data['mima']) {
$this->_json(0, '密码不正确');
}
$this->_json(1, html_entity_decode($data['content']));
}
}Mima.php如果没有就自行创建一个。
下面是模板内容的代码修改
<p>
{if $mima}
<div class="input-group" id="mima_form">
<input type="text" id="xb_mima" value="" class="text1">
<span class="input-group-btn"><a class="button1" href="javascript:xb_mima();">验证密码</a></span>
</div>
<div id="neirong"></div>
<script>
function xb_mima() {
$.get("{dr_url_prefix('index.php')}?is_ajax=1&s={MOD_DIR}&c=mima&id={$id}&pwd="+$("#xb_mima").val(), function(data){
if (data.code) {
$('#neirong').html(data.msg);
$("#mima_form").hide();
} else {
dr_cmf_tips(0, data.msg);
}
}, 'json');
}
</script>
{else}
{$content}
{/if}
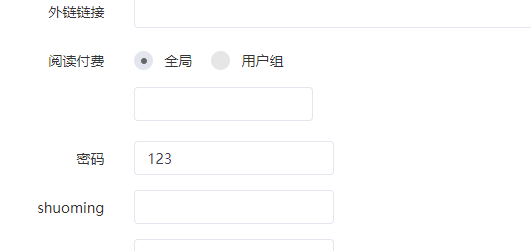
</p>然后在普通文章里随便找一篇文章在密码那里设置一个访问密码即可

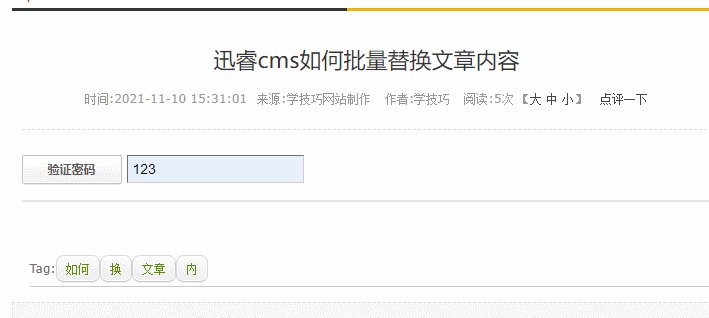
前台演示效果如下:

PS:
演示文章:https://www.xuejiqiao.com/jiaocheng/20212.html
密码:123
-
用微信 “扫一扫”
将文章分享到朋友圈。
关注公众号:xue-jiqiao
本文版权归原作者所有,转载请注明原文来源出处,学技巧网站制作感谢您的支持!
发表评论:
最新建站教程
猜你也喜欢看这些



