Photoshop中蒙版的使用技巧
对于Photoshop新手来说,蒙版、通道、图层混合都是比较难以理解的三个功能,为什么会说它们难呢?主要是很多人在讲解这三个功能时,把本身较为简单的问题复杂化,在这个教程中,我们就拿蒙版来说说,本身蒙版是非常简单的,但还是有很多人搞不清楚蒙版的作用,而网上的关于这方面的教程又非常少,所以我这次在特意制作了一个关于讲解蒙版作用的教程,希望能对Photoshop新手起到一定的学习作用。
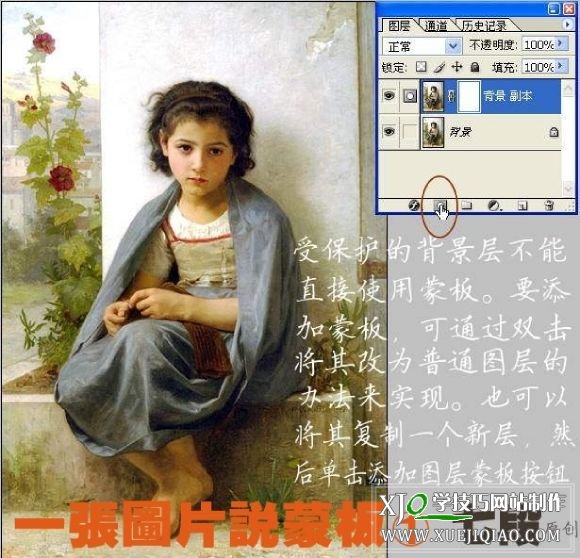
锁定了的背景图层是不能直接添加蒙版的,要想添加蒙版,可通过双击将其改为普通图层的办法来实现,也可以将其复制一个新层,然后单击添加图层蒙版按钮。

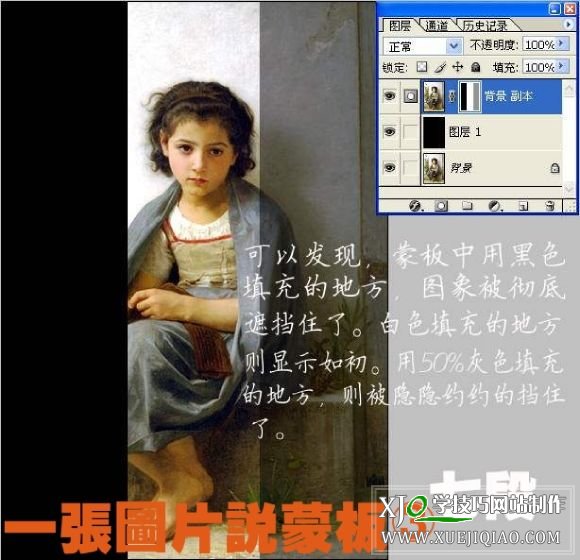
为说明问题起见,我们在背景图层之上,增加一个新层,并添上黑色;然后将背景副本的蒙版用矩形选框工具拉出三个大体相等的选区,并分别用黑、白、50%灰填充。

可以发现,蒙版中用黑色填充的地方,图像被彻底遮挡住了,白色填充的地方则显示如初。用50%灰色填充的地方,则被隐隐约约的挡住了。

用白色画笔在刚才用黑色和灰色填充的地方涂抹,我们可以发现,被遮挡的图像又显示出来了,用黑色毛笔在刚才用白色填充的蒙版版区域涂抹,图像又被遮挡掉了。

通过以上实验,我们可以得出结论:所谓的蒙版,实际上就是利用黑白灰之间不同的色阶,来对所蒙版的图层实现不同程度的遮挡,在这里,黑白灰不同于一般的颜色,它仅仅代表对图像的遮挡程度。http://www.ps-xxw.cn

利用渐变工具,在蒙版上拉出一道线性渐变,我们可以发现,图像按照渐变的层次,实现了不同层次的遮挡,在蒙版的作用下,当前图层与下一图层的图层实现了无痕迹融合。

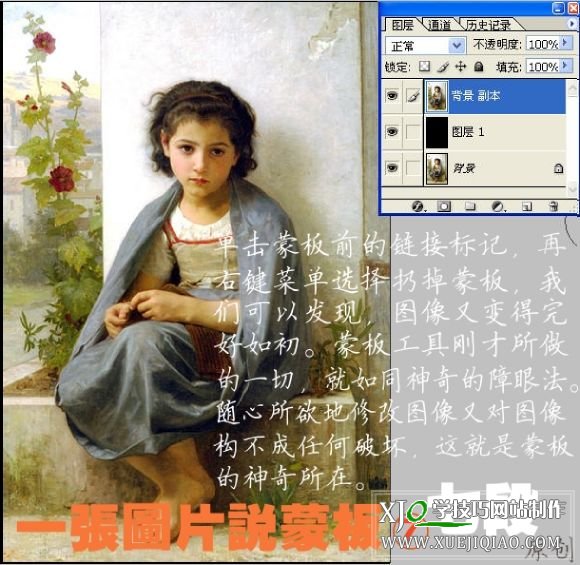
单击蒙版前的链接标记,再右键菜单选择扔掉蒙版,我们可以发现,图像又变得完好如初,蒙版工具刚才所做的一切,就如同神奇的障眼法,随心所欲地修改图像又对图像构不成任何破坏,这就是蒙版的神奇所在。

本文版权归原作者所有,转载请注明原文来源出处,学技巧网站制作感谢您的支持!
-
对头像照片祛痘磨皮美化的PS技巧
栏目:https://www.xuejiqiao.com/video/photoshop
-
PS移花接木:给美女头像照片换脸教程
栏目:https://www.xuejiqiao.com/video/photoshop
-
PS最简单的头发丝破解之谜 不需要通道也能扣发丝
栏目:https://www.xuejiqiao.com/video/photoshop
-
PS视频:把一只大熊猫变成一个大美女的全国过程
栏目:https://www.xuejiqiao.com/video/photoshop
-
Photoshop拼图场景天空之城
栏目:https://www.xuejiqiao.com/video/photoshop